Презентация компьютерная графика – Презентация «Компьютерная графика» — скачать презентации по Информатике
Презентация «Компьютерная графика»
Слайды и текст этой презентации
Слайд 1

учебная презентация на тему Компьютерная графика
Презентацию выполнила Шашкина Светлана Валерьевна.
Слайд 2

Содержание:
Компьютерная графика
Области применения
Аппаратные средства
Устройства вывода информации
Монитор
Принтер
Устройства ввода информации
Сенсорный экран
Графический планшет
Сканер
Цифровые камеры и ТВ тюнеры
Программные средства
Растровые графические редакторы
Векторные графические редакторы
Панели инструментов графических редакторов
Форматы графических файлов
Слайд 3

Компьютерная графика
— область деятельности, в которой компьютеры используются в качестве инструмента как для создания изображений, так и для обработки визуальной информации, полученной из реального мира.
Слайд 4

Компьютерная анимация, реклама
Научная работа
Области применения
К содержанию ◘
Конструирование
Мультимедиа
Иллюстрирование
Деловая графика
Слайд 5

Аппаратные средства: устройства вывода данных
Монитор
Универсальное устройство вывода информации.
Монитор на электронно-лучевой трубке (ЭЛТ)
Жидкокристаллический монитор (ЖК)
К содержанию ◘
Слайд 6

1 Матричный
3 Лазерный
Аппаратные средства: устройства вывода данных
Принтер
Предназначен для вывода на бумагу числовой, текстовой и графической информации.
2
Струйный
К содержанию ◘
Слайд 7

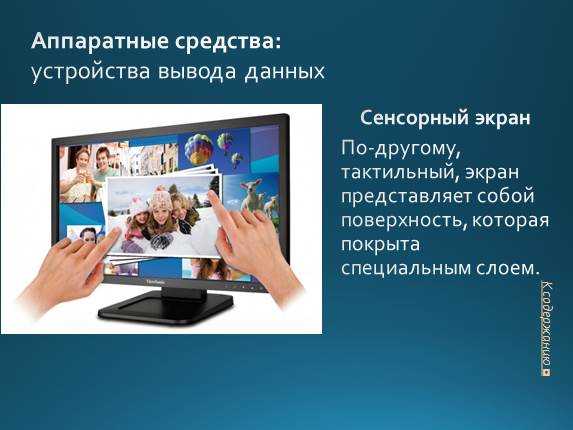
Аппаратные средства: устройства вывода данных
Сенсорный экран
По-другому, тактильный, экран представляет собой поверхность, которая покрыта специальным слоем.
К содержанию ◘
Слайд 8

Аппаратные средства: устройства вывода данных
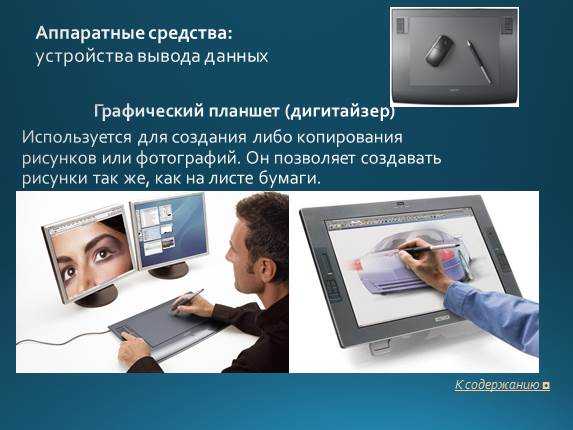
Графический планшет (дигитайзер)
Используется для создания либо копирования рисунков или фотографий. Он позволяет создавать рисунки так же, как на листе бумаги.
К содержанию ◘
Слайд 9

Аппаратные средства: устройства вывода данных
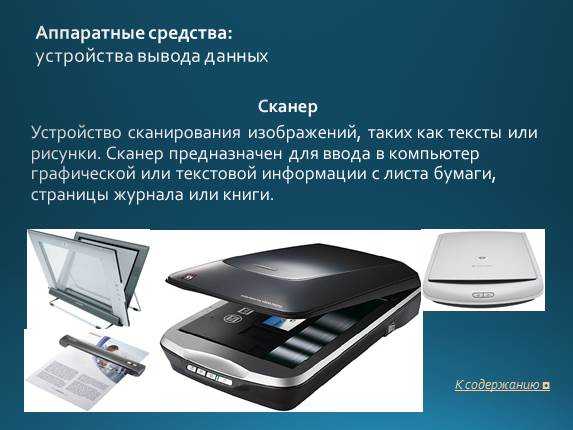
Сканер
Устройство сканирования изображений, таких как тексты или рисунки. Сканер предназначен для ввода в компьютер графической или текстовой информации с листа бумаги, страницы журнала или книги.
К содержанию ◘
Слайд 10

Аппаратные средства: устройства вывода данных
Цифровые камеры и ТВ-тюнеры
Фотоаппараты
Веб-камеры
Видеокамеры
ТВ-тюнеры
К содержанию ◘
Слайд 11

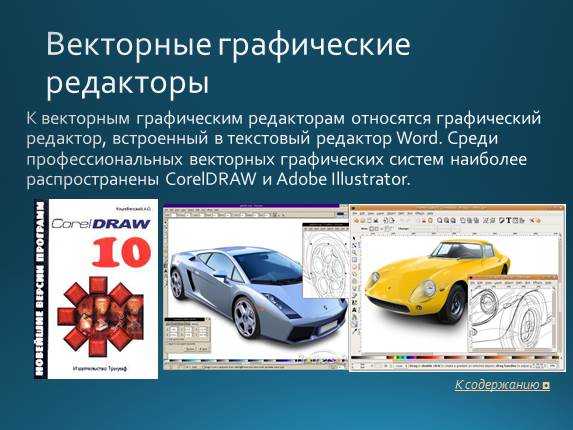
Векторные графические редакторы
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространены CorelDRAW и Adobe Illustrator.
К содержанию ◘
Слайд 12

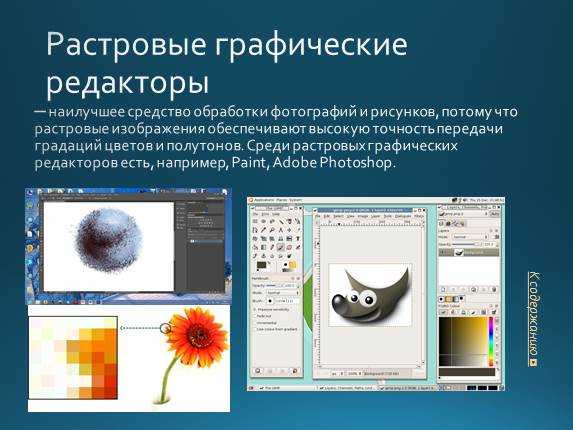
Растровые графические редакторы
─ наилучшее средство обработки фотографий и рисунков, потому что растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Среди растровых графических редакторов есть, например, Paint, Adobe Photoshop.
К содержанию ◘
Слайд 13

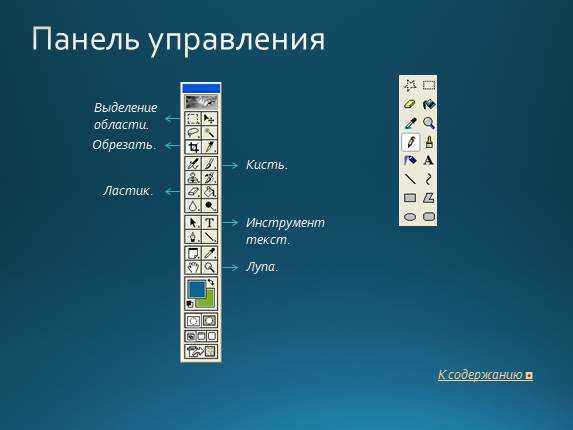
Панель управления
К содержанию ◘
Лупа.
Инструмент текст.
Обрезать.
Ластик.
Выделение области.
Кисть.
Слайд 14

Форматы графических файлов
Основные форматы графических файлов:
BMP – универсальный формат растровой графики в Windows.
GIF – формат растровых графических файлов для различных ОС. Используется для размещения графических изображений в Интернете.
JPEG — формат растровых графических файлов, который использует эффективных алгоритм сжатия (с потерями). Используется для размещения графических изображений в Интернете.
WMF – универсальных формат векторных графических файлов для Windows-приложений.
CDR – оригинальный формат векторных графических файлов, используется в системе обработки изображений CorelDraw.
К содержанию ◘
Слайд 15

В презентации использованы материалы Интернета.
Спасибо за внимание.
lusana.ru
990 Презентации на тему компьютерная графика на Docme.ru
… Ключевые моменты урока: Компьютерная графика – это… История компьютерной графики Области применения компьютерной графики Графические редакторы Способы … предназначена для создания фотореалистических изображений). Компьютерная графика Компьютерная графика (машинная
705
… графика Конструкторская графика Иллюстративная графика Художественная и рекламная графика -трехмерные реалистические изображения —компьютерная анимация -мультимедиа Информационные технологии Введение в компьютерную графику Области применения компьютерной графики Деловая графика Научная графика …
213
… . Форматы графических файлов. 7. Коллекционирование изображений. 8. Презентационная графика. Основные сведения о компьютерной графике Компьютерная графика – область информатики, изучающая методы и средства создания и обработки …163
КОМПЬЮТЕРНАЯ ГРАФИКА Выполнила: Лариошина Ирина Содержание Виды компьютерной графики: 1. 2. 3. 4. Фрактальная
177
… с помощью ЭВМ, называется компьютерная графика. Области применения компьютерной графики Научная графика Деловая графика Конструкторская графика Иллюстрированная графика Художественная и рекламная графика — трехмерные реалистические изображения — компьютерная анимация(мультфильмы) — мультимедиа …
92
… компьютерной графики: • Научная графика Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов. Основные области применения компьютерной графики: • Деловая графика — область компьютерной графики, предназначенная …
75
… к зачету 8 —————————————————ВСЕГО: 48 Задача компьютерной графики — воспроизведение изображений в тех случаях, … используются различные алгоритмы сжатия 3D графика Трехмерная графика — технология компьютерной графики, для создания изображений, имеющих длину …
136
… графический редактор и наиболее распространенный тип манипуляторов можно создать пример компьютерной графики. Рисуем красиво! С помощью графических планшетов Bamboo Cintiq Программы • • • • • GIMP …
90
Компьютерная графика Что такое компьютерная графика? Компьютерная графика – область деятельности, связанная с созданием и обработкой цифровых изображений. Это вам известно Какие виды
173
… мелом ручкой палочкой фломастерами карандашами Компьютер и графика ! Компьютерная графика – это разные виды графических изображений, создаваемых … Модельер Пилот Ученый Художник Компьютерную графику применяют представители разных профессий Виды компьютерной графики Растровый – основан на …
115
www.docme.ru
Презентация на тему: «Компьютерная графика»

Научно-исследовательская работа
Виды компьютерной графики
Выполнил:
Градинар Александр Олегович
учащийся 6 б класса
Руководитель:
Фролова Оксана Николаевна

Объект исследования:
Компьютерная графика.
Предмет исследования: виды и свойства компьютерной графики, способы её применения в жизни.

Гипотеза исследования: мы предполагаем, что благодаря знаниям по информатике мы сможем сами создавать трёхмерные изображения.
Цели исследования:
- выяснить, как компьютерная графика связана с нашей жизнью;
- в каких сферах деятельности человеческого общества она применяется и как она влияет на самого человека.

Компьютерная графика
- Компьютерная графика — это область информатики, предметом которой является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).

Виды компьютерной графики
векторная
фрактальная
трёхмерная
растровая
треугольник
точка
плоскость
линия
Наименьший элемент

Растровая графика
Основной элемент – точка (пиксел). Если изображение экранное, то точка называется пикселом. Каждый пиксел имеет свойства: размещение и цвет.
ПИКСЕЛЬ — черно-белые или цветные точки, на которые разделен экран монитора. Благодаря им, управляя их яркостью свечения, можно рисовать, чертить, строить графики .

Растровая графика
Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Применяется при создании пейзажей, работе с фотографией. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.
Графические редакторы: Paint, Adobe Photoshop..

Векторная графика
Векторная графика является объектной. Простейшими объектами являются: точка, линия, отрезок. Все они задаются своими формулами. Линия — это элементарный объект векторной графики. К свойствам линий относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.п.). Замкнутые линии имеют свойство заполнения. Используется в мультипликации. Графические редакторы: CorelDraw, Adobe Illustrator…

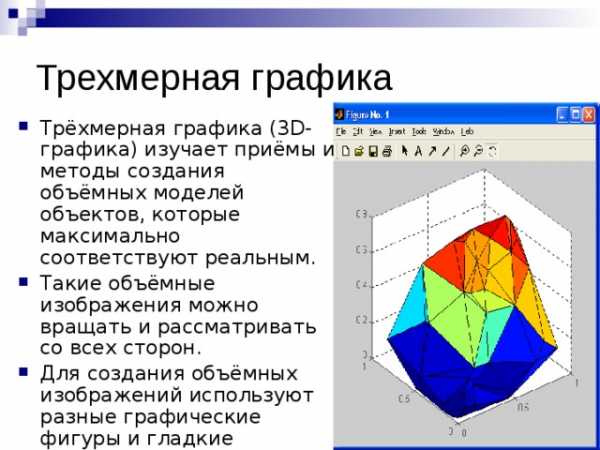
Трехмерная графика
- Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным.
- Такие объёмные изображения можно вращать и рассматривать со всех сторон.
- Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности.
- Программы з-х мерной графики: AutoCAD;3DStudio Max.

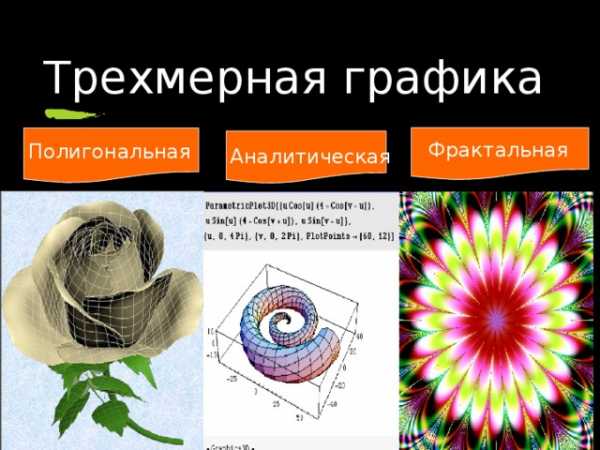
Трехмерная графика
Фрактальная
Полигональная
Аналитическая

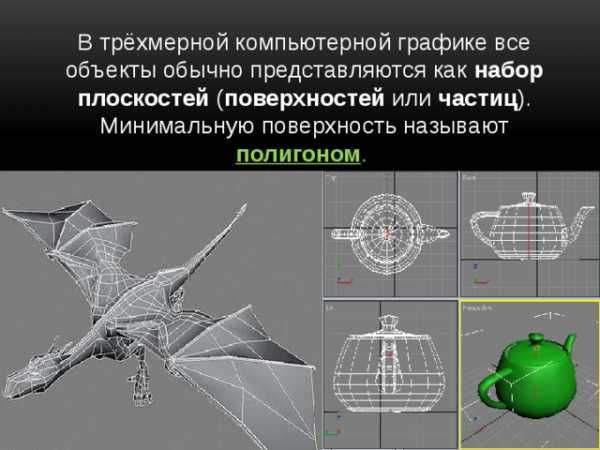
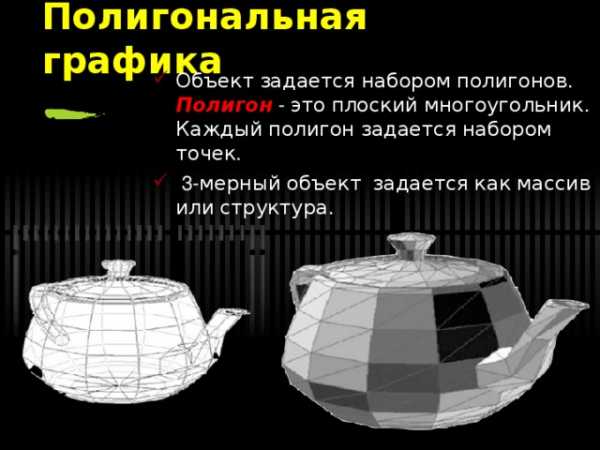
В трёхмерной компьютерной графике все объекты обычно представляются как набор плоскостей ( поверхностей или частиц ).
Минимальную поверхность называют полигоном .

Полигональная графика
- Объект задается набором полигонов . Полигон — это плоский многоугольник . Каждый полигон задается набором точек .
- 3- мерный объект задается как массив или структура .

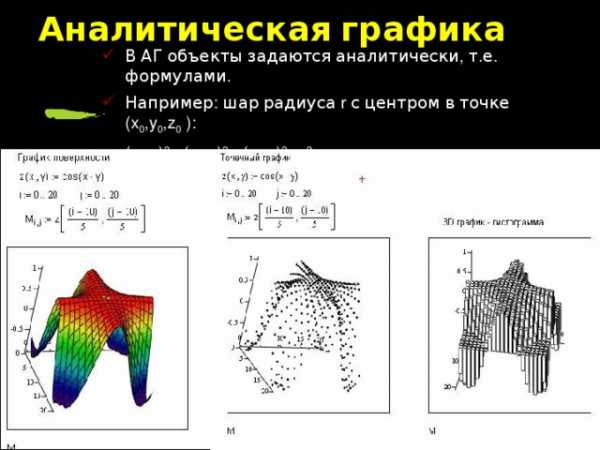
Аналитическая графика
- В АГ объекты задаются аналитически , т . е . формулами .
- Например : шар радиуса r с центром в точке (x 0 ,y 0 ,z 0 ):
(x-x 0 ) 2 +(y-y 0 ) 2 +(z-z 0 ) 2 =r 2

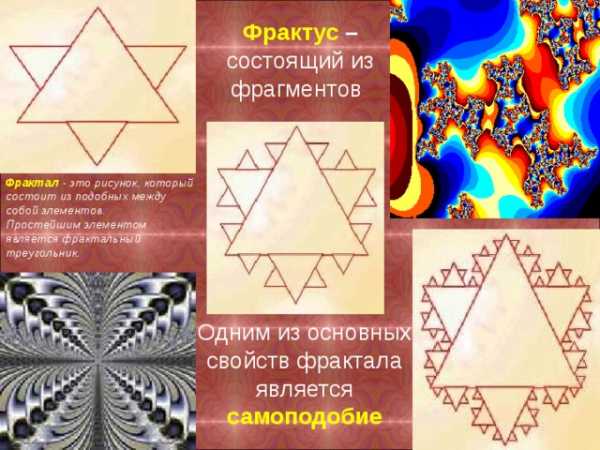
Фрактальная графика
Фрактальная графика, также как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений, ничего кроме формулы хранить не требуется. Изменив коэффициенты в уравнении, можно получить другую картину.

Фрактус – состоящий из фрагментов
Фрактал — это рисунок, который состоит из подобных между собой элементов.
Простейшим элементом является фрактальный треугольник.
Одним из основных свойств фрактала является самоподобие

Применение компьютерной графики
растровая
для разработки электронных и полиграфических изданий
векторная
трёхмерная
при разработки развлекательных программ
для разработки рекламных буклетов и дизайнерских работ
Чаще при создании используют
Сканер и цифровые устройства
Языки программи-ровавния
Компьютерные программы

Научная графика
Конструкторская графика
Компьютерная анимация
Основные области, применяющие компьютерную графику
Деловая графика
Культурная и рекламная графика
Иллюстративная графика

Области применения
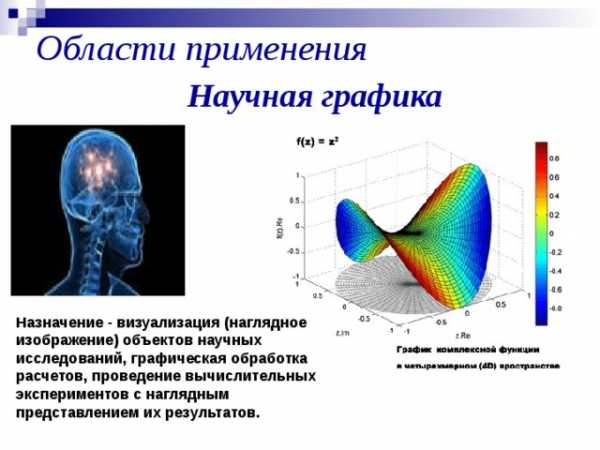
Научная графика
Назначение — визуализация (наглядное изображение) объектов научных исследований, графическая обработка расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.

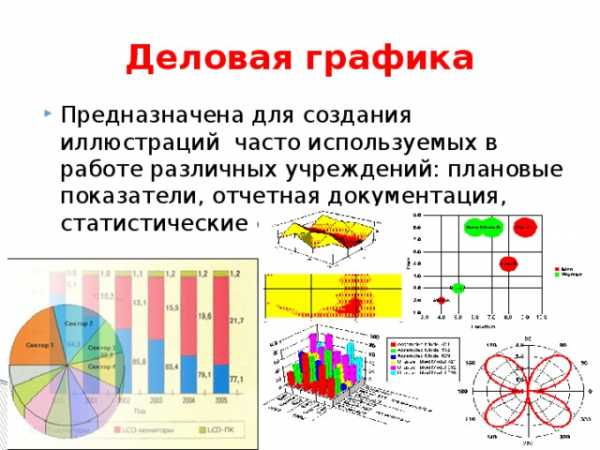
Деловая графика
- Предназначена для создания иллюстраций часто используемых в работе различных учреждений: плановые показатели, отчетная документация, статистические сводки.

Конструкторская графика
- Используется для подготовки технических чертежей.

Иллюстративная графика
- Позволяют использовать компьютер для произвольного рисования, черчения.

Художественная и рекламная графика
- С помощью этой графики создаются мультфильмы, рекламные ролики, игры. Видеофильмы.
Создание реалистических
(близких к естественным)
изображений

Компьютерная анимация
- Это получение движущихся изображений на дисплее.
Получение движущихся изображений называется компьютерной анимацией. « Анимация » — «оживление» («animal» — животное)

Применение трехмерной графики
3D-графика нашла применение во многих сферах:
- Моделирование в промышленности;
- Кинематография;
- Моделирование ландшафта, зданий и интерьеров;
- Медицина;
- Археология;
- Реклама;
- Компьютерные игры.

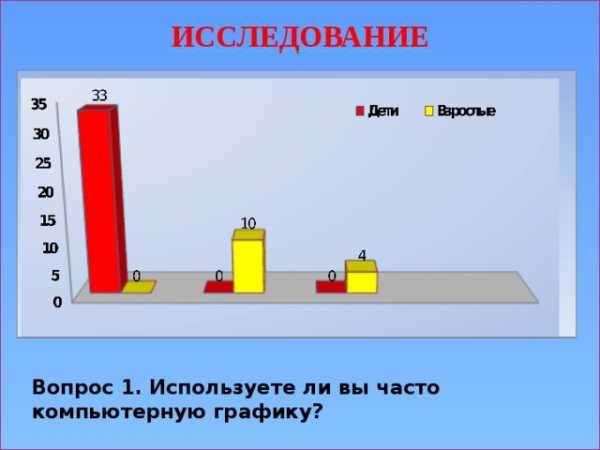
ИССЛЕДОВАНИЕ
Симметрия глазами детей и взрослых Эксперимент №1
Вывод: дети обладают большей способностью точнее определять на глаз горизонтальные расстояния, чем взрослые и точнее определяют середину вертикальной линии.
Вопрос 1. Используете ли вы часто компьютерную графику?

Результаты опроса
Дети
Участвовали в опросе
Взрослые
Нау чная и деловая графика
33
Всего
14
10
Художественная и рекламная
Конструкторская графика
14
33
47
графика
Иллюстративная графика
0
34
14
0
Компьютерная анимация
33
47
14
3D графика
15
33
Не знаю
14
47
27
14
6
47
41
0
6
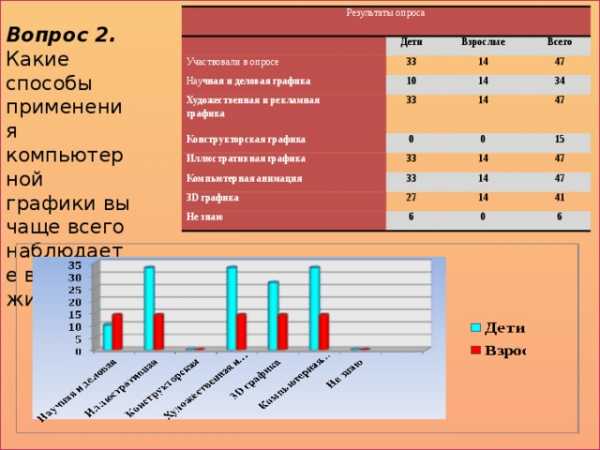
Вопрос 2. Какие способы применения компьютерной графики вы чаще всего наблюдаете в своей жизни?

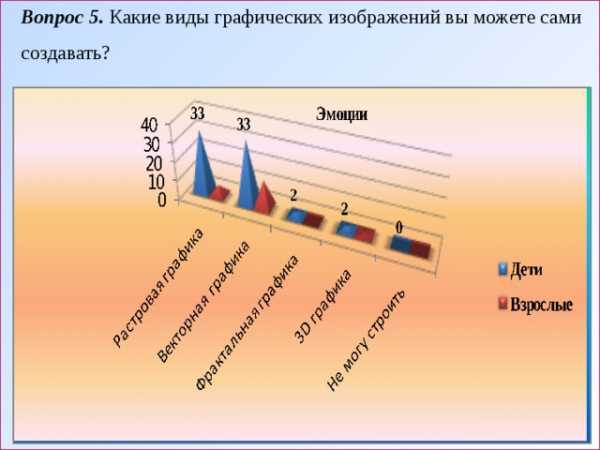
Вопрос 5. Какие виды графических изображений вы можете сами создавать?

Вопрос 4. Для каких целей вы используете компьютерную графику?

Результаты опроса
Дети
Участвовали в опросе
33
Взрослые
Никак не влияет
Отрицательно
Всего
14
15
47
Не знают
6
2
12
17
12
18
0
12
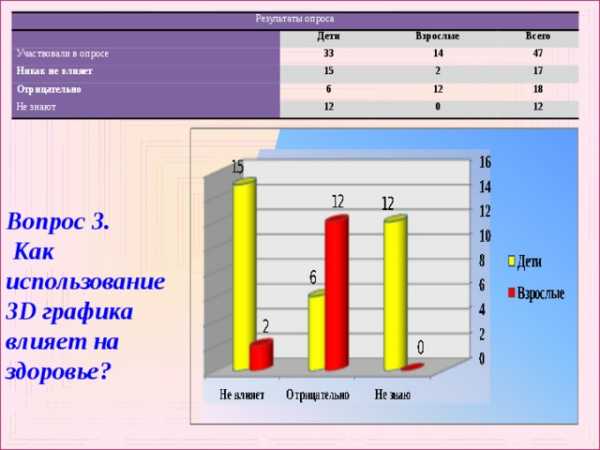
Вопрос 3.
Как использование 3D графика влияет на здоровье?

за внимание!
multiurok.ru
Компьютерная графика — Презентации по информатике
Описание:
Презентация «Компьютерная графика» содержит полезную информацию о видах, принципах формирования и типах графических изображений.Учащиеся познакомятся с такими понятиями, как растровая, векторная, фрактальная и 3D графика. В презентации подробно рассмотрены основные элементы растрового изображения (точки). Даются определения таких понятий, как «пиксель» и «растр». В работе содержатся познавательные таблицы демонстрирующие глубину цвета и количество отображаемых цветов, восьмицветная и шестнадцатицветная палитра.
Учащиеся узнают, какие размеры изображений используются на современных компьютерах. Описывается разрешающая способность экрана и глубина (интенсивность) цвета. В презентации объясняются основные проблемы при работе с растровой графикой и приводятся форматы файлов (расширение и описание).
Для чего предназначена векторная графика, и основы ее элементов так же описаны в работе.
В конце презентации представлена информация о фрактальной графике. Ученики узнают, на чем она основана и познакомятся с базовыми элементами.
Категория:
Слайды:
Информация:
- Дата создания материала: 19 Сентября 2012 г.
- Слайды: 26 слайдов
- Дата создания файла презентации: 19 Сентября 2012 г.
- Размер презентации: 734 Кб
- Тип файла презентации: .ppt
- Скачана: 5070 раз
- Последний раз скачана: 29 Мая 2019 г., в 17:00
- Просмотров: 16735 просмотров
Рекомендуем:
- Для учеников 11 класса
Скачать:
Скачать презентациюpwpt.ru
Презентация на тему Компьютерная графика
Презентацию на тему Компьютерная графика можно скачать абсолютно бесплатно на нашем сайте. Предмет презентации : Информатика. Красочные слайды и илюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого презентации воспользуйтесь плеером, или если вы хотите скачать презентацию — нажмите на соответствующий текст под плеером. Презентация содержит 12 слайдов.
Слайд 1Компьютерная графика
Митрофанова Елена Павловна, методист по информационным технологиям МБОУ ДПО «Центр научно – методического обеспечения» г.Лысьва, Пермский край
Слайд 2Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. Для вывода графических изображений используются устройства: 1. Дисплей (монитор). 2. Графопостроитель (плоттер). 3. Принтер.
Слайд 3Области применения компьютерной графики:
Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или графическими пакетами.
Слайд 41. Научная графика
Назначение – визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов расчётов.
Слайд 52. Деловая графика
Предназначена для создания иллюстраций, часто используемых в работе учреждений: плановые показатели, статистические сводки.
Слайд 63. Конструкторская графика
Используется в работе инженеров-конструкторов, изобретателей новой техники. СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)
Слайд 74. Иллюстративная графика
Позволяет человеку создавать произвольные рисунки. Не имеет производственной направленности. Простейшие средства иллюстративной графики называют графическими редакторами: Paint, Corel Draw.
Слайд 85. Художественная и рекламная графика
Графика, с помощью которой создаются рекламные ролики, компьютерные игры, мультфильмы, видеоуроки и т. д. Для создания реалистичных изображений применяются геометрические расчёты
Слайд 9Компьютерная анимация — это получение движущихся изображений на дисплее. Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
Слайд 10Растровая Векторная
Наименьшим элементом является растр – прямоугольная сетка пикселей на экране
Наименьшими элементами являются графические примитивы: линии, дуги, окружности, прямоугольники.
Слайд 12Источники
Авторский рисунок (на 1 слайде) http://arciz.ru/wp-content/uploads/image008.jpg http://www.ymniki.ru/assets/images/plotter4.gif http://www.photoprinters.ru/pics/printer.jpg http://img15.nnm.ru/e/8/5/7/d/6b08f0b30eca3ffbd4c3531e91b.jpg http://deslife.ru http://dima.fizteh.ru/RTPlotter/jet-arpfamomplq.gif http://www.fcp-pbdd.ru/images/dp_4.gif http://s03.radikal.ru/i176/1008/f1/1da324d3bb17t.jpg http://vectora.ru/images/stories/services/just_married_fs.jpg http://www.dedkazarepku.spb.ru/iceage3.jpg http://jerevedunevie.j.e.pic.centerblog.net/fdpl4m2u.jpg http://www.klyaksa.net/htm/kopilka/uchp/images/p
prezentacii.org
Презентация по информатике на тему: «Компьютерная графика»

Компьютерная графика
Селиверстов А.М.

Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере.
Для вывода графических изображений используются устройства:
1. Дисплей (монитор).
2. Графопостроитель (плоттер).
3. Принтер.

ВИДЫ ГРАФИКИ И ГРАФИЧЕСКИЕ РЕДАКТОРЫ
Виды графики
Векторная
Растровая
Corel DRAW
Adobe lllustrator
Micrografx Designer
Microsoft Draw
Панель Рисование среды Word
Paint
Adobe Photoshop
Corel Photo-Paint
Fractal Design Painter
Photo Finish
Micrografx Picture Publisher

Области применения компьютерной графики:
- Научная графика;
- Деловая графика;
- Конструкторская графика;
- Иллюстративная графика;
- Художественная и рекламная графика.

1. Научная графика
Назначение – визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов расчётов.

2. Деловая графика
Предназначена для создания иллюстраций, часто используемых в работе учреждений: плановые показатели, статистические сводки.

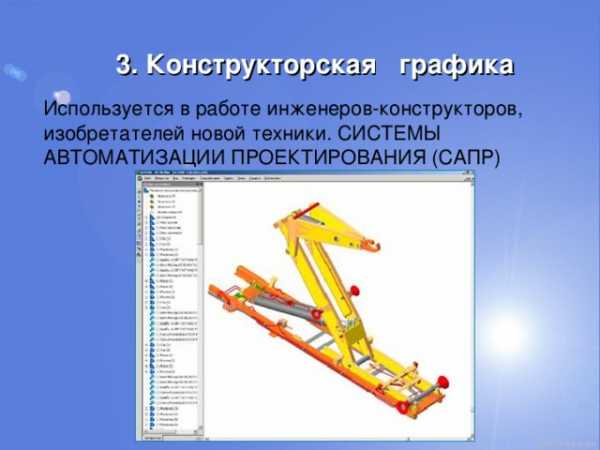
3. Конструкторская графика
Используется в работе инженеров-конструкторов, изобретателей новой техники. СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)

4. Иллюстративная графика
Позволяет человеку создавать произвольные рисунки. Не имеет производственной направленности. Простейшие средства иллюстративной графики называют графическими редакторами: Paint, Corel Draw.

5 . Художественная и рекламная графика
Графика, с помощью которой создаются рекламные ролики, компьютерные игры, мультфильмы, видеоуроки и т. д. Для создания реалистичных изображений применяются геометрические расчёты

Компьютерная анимация — это получение движущихся изображений на дисплее.
Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.

Компьютерная графика
Векторная
Растровая
Наименьшими элементами являются графические примитивы: линии, дуги, окружности, прямоугольники.
Наименьшим элементом является растр – прямоугольная сетка пикселей на экране
Сравнительная характеристика растровой и векторной графики
Критерий сравнения
Растровая графика
Способ представления изображения
Векторная графика
Изображение строится из множества пикселей
Отображение объектов реального времени
Изображение строится с помощью последовательности графических команд
Рисунки очень точно и детально отображают реальные образы
Качество редактирования изображений
Рисунки, хотя и могут иметь высокое качество, но не достигают фотографического
При масштабировании и вращении возникают искажения
Редактирование налагающих деталей
Объем файлов
Либо отсутствует либо ограничено (слои Photoshop)
Изображения легко преобразуются без потери качества
Как правило большой, т.к. хранится и информация о каждом пикселе
Время построения изображения
Делается элементарно, т.к. каждая деталь – отдельный объект
Как правило, не очень большой, т.к. хранится «программа» рисования
Минимальное
Аппаратная независимость
При большом числе деталей может стать значительным
Изображение имеет фиксированное число пикселей
Переход к альтернативной графике
Изображение не связано с конкретным числом пикселей
Преобразование в векторную форму – весьма сложная и часто неразрешимая задача
Для перехода к растровой графике достаточно выполнить все графические команды
videouroki.net

