Презентация компьютерная графика: Презентация по информатике «Компьютерная графика»
Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:Компьютерная графика. Основные понятия.
2 слайд
Содержание Компьютерная графика Экскурс в историю Виды компьютерной графики Растровая графика Векторная графика Сравнение векторной и растровой графики Назначение компьютерной графики Список используемой литературы
3 слайд Описание слайда:
Описание слайда:Компьютерная графика это раздел информатики, занимающийся проблемами «рисования» на ЭВМ Информация, представленная с помощью компьютерной графики, обладает свойствами: НАГЛЯДНОСТЬ ПОНЯТНОСТЬ
4 слайд Описание слайда:
Описание слайда:Еще 100 лет назад человек представлял результаты вычислений в виде начерченных вручную чертежей, схем, диаграмм. Экскурс в историю Очень скоро у человека появилась идея поручить графическую обработку машине
5 слайд
На первом этапе удалось получить рисунки с помощью символов (в режиме символьной графики) крестиков звездочек точек Следующий этап – создание графопостроителей (плоттеров) Работает при помощи чернильного пера Создание для плоттеров специального программного обеспечения
6 слайд Описание слайда:
Описание слайда:III этап – создание графических дисплеев Позволяет получить рисунки на экране дисплея в том же виде, как на бумаге с помощью красок, чертежных инструментов Готовый рисунок выводится на бумагу с помощью принтера цветной или черно-белой печати
7 слайд Описание слайда:
Описание слайда:Назначение компьютерной графики Графика Деловая Конструкторская Научная Иллюстративная Художественная и рекламная
8 слайд
Видеоконтроллер (адаптер) Графическая система компьютера Центральный процессор Оперативная память Информационная магистраль Видеопамять Дисплейный процессор
9 слайд Описание слайда:
Описание слайда:Графический дисплей Растр Видеопиксель (пиксель) Разрешение экрана Растровые дисплеи Система RGB
10 слайд Описание слайда:
Описание слайда:Видеоконтроллер ? ? Видеопамять Дисплейный процессор
11 слайд Описание слайда:
Описание слайда:Виды компьютерной графики Для разработки мультимедийных и полиграфических изданий. Компьютер используется в основном для обработки растровых изображений Для создания иллюстраций. Используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах Создание фрактальных изображений основано на программировании. Графика основана на автоматической генерации изображений путем математических расчетов. Этот вид графики используется очень редко
 Описание слайда:
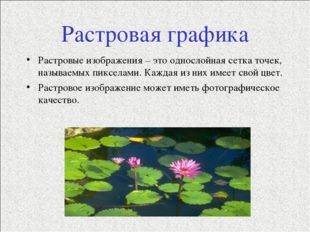
Описание слайда:Растровая графика Растровые изображения – это однослойная сетка точек, называемых пикселами. Каждая из них имеет свой цвет. Растровое изображение может иметь фотографическое качество.
13 слайд Описание слайда:
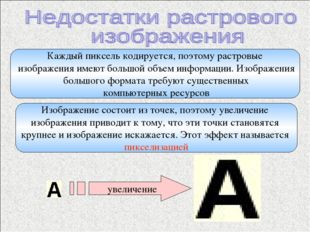
Описание слайда:Каждый пиксель кодируется, поэтому растровые изображения имеют большой объем информации. Изображения большого формата требуют существенных компьютерных ресурсов Изображение состоит из точек, поэтому увеличение изображения приводит к тому, что эти точки становятся крупнее и изображение искажается. Этот эффект называется пикселизацией увеличение
14 слайд
Векторная графика — Векторное изображение многослойно. Каждый элемент изображения (линия, прямоугольник, овал) располагается в своем собственном слое Каждый элемент векторного изображения является объектом, описанным с помощью мат.уравнения линий, дуг, окружности Векторное изображение – это совокупность слоев, содержащих различные графические объекты. На экран векторное изображение выводится в виде точек (так устроен экран монитора)
15 слайд Описание слайда:
Описание слайда:Достоинства: 1. Графические файлы векторного типа имеют небольшие размеры. 2. Можно изменять размер векторного изображения без потери его качества. Недостатки: Векторная графика не позволяет получать изображения фотографического качества.
16 слайд Описание слайда:
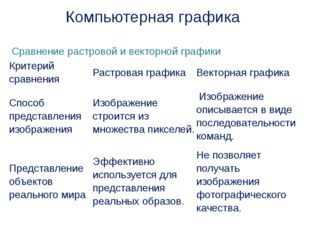
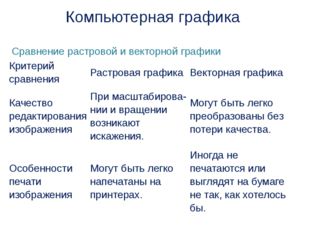
Описание слайда:Сравнение векторной и растровой графики Большой объем файлов Малый объем файлов Получение изображений фотографического качества Невозможность увеличения изображения Невозможно получить изображение фотографического качества Изображение очень легко масштабируется
17 слайд Описание слайда:
Описание слайда:ДЕЛОВАЯ ГРАФИКА Для создания иллюстраций, отражающих работу разных учреждений Плановые показатели, отчетная документация, статистические сводки Графики, круговые и столбчатые диаграммы Вернуться назад
18 слайд Описание слайда:
Описание слайда:НАУЧНАЯ ГРАФИКА Назначение – визуализация (наглядное изображение) объектов научных исследований Проведение вычислительных экспериментов с наглядным представлением результатов Графическая обработка результатов расчетов Вернуться назад
19 слайд Описание слайда:
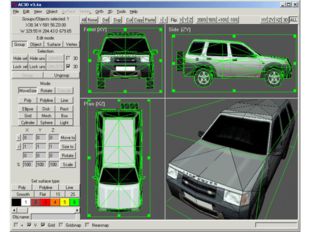
Описание слайда:КОНСТРУКТОРСКАЯ ГРАФИКА Вернуться назад обязательный элемент систем автоматизации проектирования (САПР), используется для подготовки чертежей проектируемых устройств Используется в работе инженеров-конструкторов, изобретателей новой техники Назначение – визуализация (наглядное изображение) объектов научных исследований
20 слайд Описание слайда:
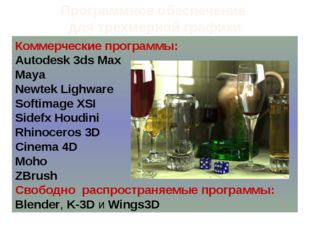
Описание слайда:Художественная и рекламная графика Создание рекламных роликов, мультфильмов, компьютерных игр, видеоуроков, видеопрезентаций Получение рисунков трехмерных (пространственных) обьектов, их повороты, приближения Для создания изображений в графических пакетах используется сложный математический аппарат Вернуться назад
21 слайд Описание слайда:
Описание слайда:ИЛЛЮСТРАТИВНАЯ ГРАФИКА Компьютер используется для рисования, черчения подобно тому, как это делается на бумаге с помощью красок, карандашей, циркулей Программные средства иллюстративной графики -это графические редакторы Paint, Adobe Photoshop, Microsoft Draw, Corel Draw, Adobe Illustrator Вернуться назад
22 слайд Описание слайда:
Описание слайда:ФРАКТАЛЬНАЯ ГРАФИКА Фрактальная графика – вычисляемая, но никакие объекты в памяти компьютера не сохраняются. В памяти хранится только уравнение, по которому строится изображение Фрактальная фигура – это фигура, элементарные части которой повторяют свойства своих родительских структур. Простейшая фигура – треугольник Вернуться назад
23 слайд Описание слайда:
Описание слайда:Список используемой литературы Информатика. Базовый курс. 7-9 классы. Семакин И.Г.,Залогова Л.А., Русаков С.В., Шестакова Л.В. – М.: Юнимедиастал, 2002. Office.microsoft.com/clipart center.fio.ru/som

Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Общая информация
Номер материала: ДБ-149903
Похожие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
Слайд 1
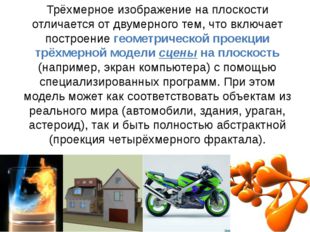
«Виды компьютерной графики» Информатика, 8 классСлайд 2
« Я думаю, что чертеж очень полезное средство против неопределенности слов» Лейбниц
Слайд 3
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях. Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах .
Слайд 4
В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Слайд 5
ФРАКТАЛЬНАЯ РАСТРОВАЯ ТРЕХМЕРНАЯ НАУЧНАЯ АНИМАЦИЯ ВЕКТОРНАЯ КОНСТРУКТОРСКАЯ ДЕЛОВАЯ ИЛЛЮСТРАТИВНАЯ Распределение ГРАФИКИ по направлениям и видам
Слайд 6
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора. Виды компьютерной графики отличаются принципами формирования изображения
Слайд 7
Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Базовые элементы трёхмерная плоскость
Слайд 8
Растровое изображение
Слайд 9
Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
Слайд 10
Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как в мозаике Для обработки таких файлов используют такие редакторы, как: Paint, Photoshop
Слайд 11
Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная «естественность». Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.
Слайд 12
Одной из главных проблем растровых файлов является масштабирование : при существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться в набор неряшливых квадратов (увеличенных пикселей ). Растровое изображение и его увеличенная копия
Слайд 13
при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
Слайд 14
Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он может генерировать. Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали.
Слайд 15
Объем растрового изображения = количество точек (число точек по горизонтали* число точек по вертикали) * информационный объем одной точки, который зависит от количества возможных цветов.
Слайд 16
Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для черно-белого изображения информационный объем одной точки равен 1 биту, т.к. она может быть либо черной, либо белой, что можно закодировать двумя цифрами — 0 или 1 . 0 1
Слайд 17
Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого (RGB).
Слайд 18
Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие такой принцип называются RGB — мониторами Код цвета пикселя содержит информацию о доле каждого базового цвета
Слайд 19
Векторная графика
Слайд 20
Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и т.д.) и описывающих их математических формул. Положение и форма графического объекта задается в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана 0
Слайд 21
Например, графический примитив точка задаётся своими координатами (Х, У), линия — координатами начала (Х1,У1) и конца (Х2,У2), окружность — координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет. X 0 A (x1,y1) B (x2,y2) O ( x,y ) R y B (x2,y2) A (x1,y1) A ( x,y )
Слайд 22
Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы, как CorelDRAW , Adobe Illustrator , Macromedia FreeHand .
Слайд 23
ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла. Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой ). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования )
Слайд 24
В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых композициях, в создании фирменных знаков логотипов и пр., векторная графика незаменима.
Слайд 25
Недостатки векторной графики Основной минус — то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений. В последних версиях векторных программ внедряется все больше элементов «живописности» (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики )
Слайд 26
Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате, Поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей
Слайд 27
Фрактальная графика
Слайд 28
Фрактал – это объект, отдельные элементы которого наследуют свойства родительских структур. Фрактальное изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую фрактальную картину.
Слайд 29
Простейшим фрактальным объектом является фрактальный треугольник . Постройте обычный равносторонний треугольник. Разделите каждую из его сторон на три отрезка. На среднем отрезке стороны постройте равносторонний треугольник со стороной, равной 1/3 стороны исходного треугольника, а на других отрезках постройте равносторонние треугольники со стороной, равной 1/9. С полученными треугольниками повторите те же операции. Вскоре вы увидите, что треугольники последующих поколений наследуют свойства своих родительских фрактальных структур. Так рождается фрактальная фигура.
Слайд 30
Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом. Фрактальные алгоритмы лежат в основе роста кристаллов и растений.
Слайд 31
Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных фрактальных иллюстраций.
Презентация к уроку «Компьютерная графика»
Описание презентации по отдельным слайдам:
1 слайд Описание слайда: 2 слайд
Описание слайда: 2 слайд  Описание слайда:
Описание слайда:Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
3 слайд Описание слайда:
Описание слайда:Применение компьютерной графики
4 слайд Описание слайда: 5 слайд
Описание слайда: 5 слайд  Описание слайда:
Описание слайда:Художественная и рекламная графика
6 слайд Описание слайда: 7 слайд
Описание слайда: 7 слайд  Описание слайда:
Описание слайда:Классификация компьютерной графики. В зависимости от способа формирования изображений компьютерную графику подразделяют: Растровая графика. Векторная графика. Трехмерная графика. Фрактальная графика.
8 слайд Описание слайда:
Описание слайда:Растровая графика
9 слайд Описание слайда:
Описание слайда:Растровое изображение Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратов одинакового размера.
10 слайд Описание слайда:
Описание слайда:Растр — (от нем. raster — сетка, решетка) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
11 слайд Описание слайда:
Описание слайда:Примеры растровых изображений
12 слайд Описание слайда:
Описание слайда:Примеры растровых изображений
13 слайд Описание слайда:
Описание слайда:Программы для работы с растровой графикой: Paint Adobe PhotoShop
14 слайд Описание слайда:
Описание слайда:Применение растровой графики. ретуширование, реставрирование фотографий; создание и обработка фотомонтажа, коллажей; применение к изображениям различных спецэффектов; сканирование изображений.
15 слайд Описание слайда: 16 слайд
Описание слайда: 16 слайд  Описание слайда:
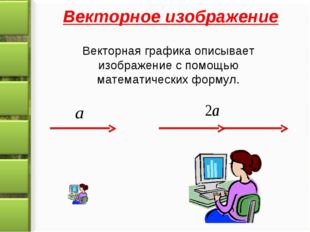
Описание слайда:Векторная графика описывает изображение с помощью математических формул. Векторное изображение
17 слайд Описание слайда:
Описание слайда:Векторное изображение Векторная графика — способ представления объектов и изображений, основанный на использовании элементарных геометрических объектов, таких как точки, линии, и многоугольники.
18 слайд Описание слайда:
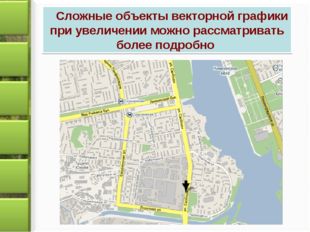
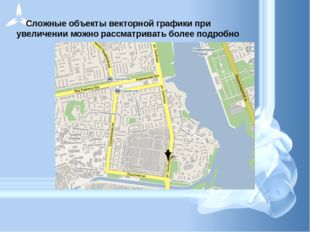
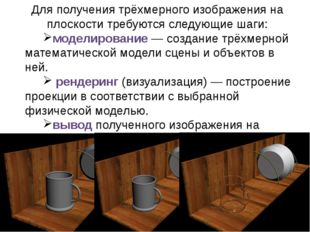
Описание слайда:Сложные объекты векторной графики при увеличении можно рассматривать более подробно
19 слайд Описание слайда:
Описание слайда:Примеры векторных изображений
20 слайд Описание слайда:
Описание слайда:Примеры векторных изображений
21 слайд Описание слайда:
Описание слайда:AutoCAD Corel Draw Программы для работы с векторной графикой:
22 слайд Описание слайда:
Описание слайда:Применение векторной графики. для создания вывесок, этикеток, логотипов, эмблем, для построения чертежей, диаграмм, графиков, схем; для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов.
23 слайд Описание слайда: 24 слайд
Описание слайда: 24 слайд  Описание слайда:
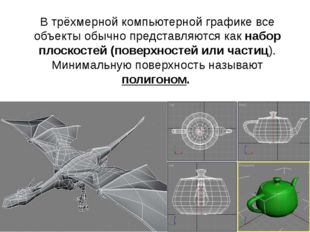
Описание слайда:Трехмерная графика (3D) Трёхмерная графика (от англ. 3 Dimensions — рус. 3 измерения) — раздел компьютерной графики, совокупность приемов и инструментов, предназначенных для изображения объёмных объектов.
25 слайд Описание слайда:
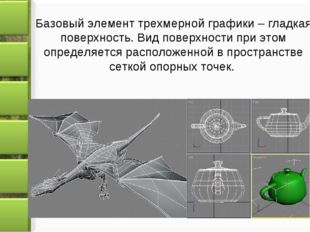
Описание слайда:Базовый элемент трехмерной графики – гладкая поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек.
26 слайд Описание слайда:
Описание слайда:Программы для работы с трехмерной графикой: 3D Studio MAX, AutoCAD, Компас
27 слайд Описание слайда:
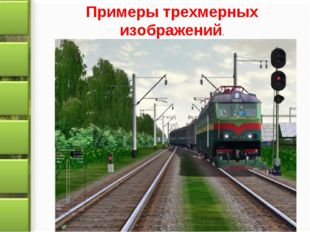
Описание слайда:Примеры трехмерных изображений.
28 слайд Описание слайда:
Описание слайда:Примеры трехмерных изображений.
29 слайд Описание слайда:
Описание слайда:Применение трехмерной графики: инженерное проектирование, компьютерное моделирование физических объектов проектирование изделия в машиностроении, видеоролики, архитектура, компьютерные игры.
30 слайд Описание слайда: 31 слайд
Описание слайда: 31 слайд  Описание слайда:
Описание слайда:Фрактальная графика Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики Фрактал — это рисунок, который состоит из подобных между собой элементов.
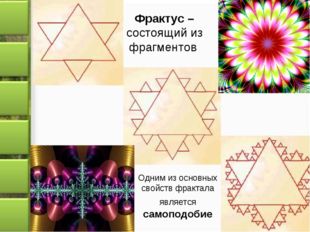
32 слайд Описание слайда:
Описание слайда:Одним из основных свойств фрактала является самоподобие Фрактус – состоящий из фрагментов
33 слайд Описание слайда:
Описание слайда:Программа для работы с фрактальной графикой: Программа Fracplanet 4.0
34 слайд Описание слайда:
Описание слайда:Примеры фрактальных изображений
35 слайд Описание слайда:
Описание слайда:Примеры фрактальных изображений
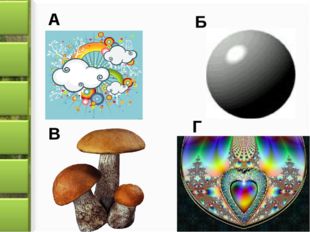
36 слайд Описание слайда:
Описание слайда:Закрепление. А Б В Г
37 слайд Описание слайда:
Описание слайда:А Б В Г
38 слайд Описание слайда:
Описание слайда: 
Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Общая информация
Номер материала: ДБ-019813
Похожие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
Презентация «Виды компьютерной графики»
Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:Виды графики
2 слайд Описание слайда:
Описание слайда:Изучив эту тему вы узнаете: Виды графических компьютерных изображений; Принципы формирования графических изображений;
3 слайд Описание слайда:
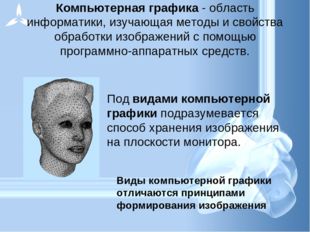
Описание слайда:Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора. Виды компьютерной графики отличаются принципами формирования изображения
4 слайд Описание слайда:
Описание слайда:Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Наименьший элемент трёхмерная плоскость
5 слайд Описание слайда:
Описание слайда:Растровое изображение Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
6 слайд Описание слайда: 7 слайд
Описание слайда: 7 слайд  Описание слайда:
Описание слайда:Изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали и вертикали. Растр M x N (графическая сетка)
8 слайд Описание слайда:
Описание слайда:Растр — (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
9 слайд Описание слайда:
Описание слайда:Основные проблемы при работе с растровой графикой Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
10 слайд Описание слайда: 11 слайд
Описание слайда: 11 слайд  Описание слайда: 12 слайд
Описание слайда: 12 слайд  Описание слайда:
Описание слайда:Большие объемы данных. Размер файла зависит от: глубины цвета точек, размера изображения (в большем размере вмещается больше точек), разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
13 слайд Описание слайда:
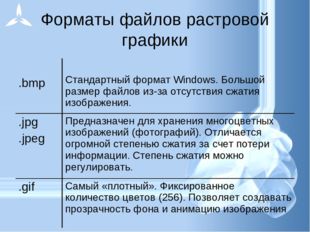
Описание слайда:Форматы файлов растровой графики .bmp Стандартный формат Windows. Большой размер файлов из-за отсутствия сжатия изображения. .jpg .jpeg Предназначен для хранения многоцветных изображений (фотографий). Отличается огромной степенью сжатия за счет потери информации. Степень сжатия можно регулировать. .gif Самый «плотный». Фиксированное количество цветов (256). Позволяет создавать прозрачность фона и анимацию изображения
14 слайд Описание слайда:
Описание слайда:Применение: ретуширования, реставрирования фотографий; создания и обработки фотомонтажа; после сканирования изображения получаются в растровом виде
15 слайд Описание слайда:
Описание слайда:Программы для работы с растровой графикой: Paint Adobe Photo Shop Близкими аналогами являются: живопись, фотография
16 слайд Описание слайда:
Описание слайда:Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного изображения является контур (линия)
17 слайд Описание слайда:
Описание слайда:линии
18 слайд Описание слайда:
Описание слайда:Контурные объекты векторной графики
19 слайд Описание слайда:
Описание слайда:Сложные объекты векторной графики при увеличении можно рассматривать более подробно
20 слайд Описание слайда:
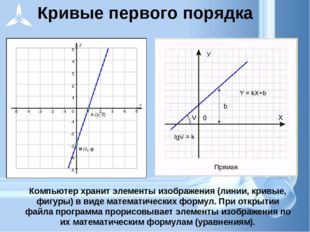
Описание слайда:Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям). Кривые первого порядка
21 слайд Описание слайда:
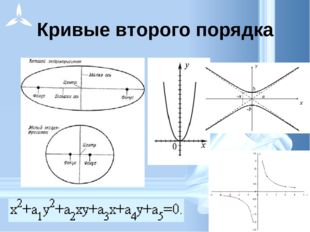
Описание слайда:Кривые второго порядка
22 слайд Описание слайда:
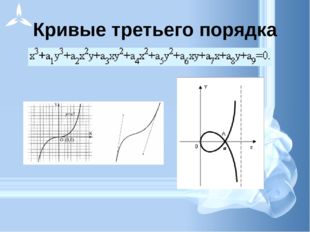
Описание слайда:Кривые третьего порядка
23 слайд Описание слайда:
Описание слайда:Кривая Безье.
24 слайд Описание слайда:
Описание слайда:Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
25 слайд Описание слайда:
Описание слайда:Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
26 слайд Описание слайда:
Описание слайда:Близкими аналогами являются слайды мультфильмов, представление математических функций на графике. Программы для работы с векторной графикой: Corel Draw Adobe Illustrator AutoCAD
27 слайд Описание слайда:
Описание слайда:Применение: для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей, диаграмм, графиков, схем; для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
28 слайд Описание слайда:
Описание слайда:Сравнительная характеристика растровой и векторной графики Характеристики Растровая графика Векторная графика Элементарный объект Изображение(совокупность точек, объектов) Фотографическое качество Распечатка на принтере Объем памяти Масштабирование Группировка и разгруппировка Форматы
29 слайд Описание слайда:
Описание слайда:Сравнительная характеристика растровой и векторной графики Характеристики Растровая графика Векторная графика Элементарный объект пиксель (точка) контур и внутренняя область Изображение совокупность точек (матрица) совокупность объектов Фотографическое качество да нет Распечатка на принтере легко иногда не печатаются или выглядят не так Объем памяти очень большой относительно небольшой Масштабирование нежелательно да Группировка и разгруппировка нет да Форматы BMP, GIF, JPG, JPEG WMF, EPS
30 слайд Описание слайда:
Описание слайда:Трехмерная графика
31 слайд Описание слайда:
Описание слайда:Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности.
32 слайд Описание слайда:
Описание слайда:Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD, Компас Применение: научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов изделия в машиностроении, видеороликах, архитектуре,
33 слайд Описание слайда:
Описание слайда:Фрактальная графика Основной элемент- математическая формула. Аналоги: Снежинка, кристалл.
34 слайд Описание слайда:
Описание слайда:Одним из основных свойств является самоподобие Фрактус – состоящий из фрагментов
35 слайд Описание слайда:
Описание слайда: 
Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Общая информация
Номер материала: ДБ-389117
Похожие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
Выберите документ из архива для просмотра:
Выбранный для просмотра документ Компьютерная графика и ее виды.ppt
Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:КОМПЬЮТЕРНАЯ ГРАФИКА КЛАССИФИКАЦИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ
2 слайд Описание слайда:
Описание слайда:КОМПЬЮТЕРНАЯ ГРАФИКА — это система методов, алгоритмов и программ для ввода, обработки и отображения графической информации на графических устройствах ПК.
3 слайд Описание слайда:
Описание слайда:ГРАФИЧЕСКИЙ РЕДАКТОР — это программа (для ПК), предназначенная для создания и обработки графических изображений
4 слайд Описание слайда:
Описание слайда:КЛАССИФИКАЦИИ КОМПЬЮТЕРНОЙ ГРАФИКИ в зависимости от организации работы графической системы в зависимости от способа формирования изображения в зависимости от цветового охвата в зависимости от способов применения в зависимости от способов показа изображения
5 слайд Описание слайда:
Описание слайда:В зависимости от организации работы графической системы АКТИВНАЯ ПАССИВНАЯ НАЗАД
6 слайд Описание слайда:
Описание слайда:АКТИВНАЯ КОМПЬЮТЕРНАЯ ГРАФИКА — дает возможность пользователю управлять изображением. ПРИМЕР НАЗАД ПРИМЕР
7 слайд Описание слайда:
Описание слайда:ПАССИВНАЯ КОМПЬЮТЕРНАЯ ГРАФИКА — это графика, при которой дисплей используется только для вывода изображения без вмешательства пользователя. НАЗАД
8 слайд Описание слайда:
Описание слайда:В зависимости от способа формирования изображения РАСТРОВАЯ ГРАФИКА ВЕКТОРНАЯ ГРАФИКА ФРАКТАЛЬНАЯ ГРАФИКА ТРЕХМЕРНАЯ ГРАФИКА НАЗАД
9 слайд Описание слайда:
Описание слайда:РАСТРОВАЯ ГРАФИКА — это графика, в которой изображение представляется из отдельных точек, называемых пикселями. ДАЛЕЕ
10 слайд Описание слайда:
Описание слайда:Растровая графика Основным элементом РГ является точка. Если изображение экранное, то эта точка называется пикселем. Недостатки: большие объемы данных невозможность увеличения
11 слайд Описание слайда:
Описание слайда:НАЗАД
12 слайд Описание слайда:
Описание слайда:ВЕКТОРНАЯ ГРАФИКА — это вычислительная графика, в которой изображение строится с использованием математических описаний. ДАЛЕЕ
13 слайд Описание слайда:
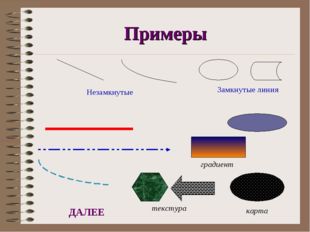
Описание слайда:Векторная графика Основным элементом ВГ является линия (линия или кривая). Линии бывают замкнутые и незамкнутые. Незамкнутая линия имеет свойства: Форма Толщина Цвет Характер линии (сплошная, пунктирная и т.д.) Замкнутая линия имеет свойства: цвет заполнения текстура заполнения карта градиент Примеры
14 слайд Описание слайда:
Описание слайда:Примеры ДАЛЕЕ
15 слайд Описание слайда:
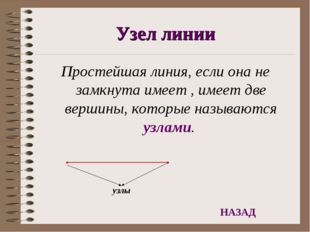
Описание слайда:Узел линии Простейшая линия, если она не замкнута имеет , имеет две вершины, которые называются узлами. узлы НАЗАД
16 слайд Описание слайда:
Описание слайда:ФРАКТАЛЬНАЯ ГРАФИКА — это вычислительная графика, но никакие объекты этой графики в памяти ПК не хранятся; изображение строится по уравнению или системе уравнений. ДАЛЕЕ
17 слайд Описание слайда:
Описание слайда:Понятие о фрактальной графике Простейший объект – фрактальный треугольник. НАЗАД
18 слайд Описание слайда:
Описание слайда:ТРЕХМЕРНАЯ ГРАФИКА — графика, в которой объекты расположены в пространстве НАЗАД ПРИМЕР
19 слайд Описание слайда:
Описание слайда:В зависимости от цветового охвата ЧЕРНО-БЕЛАЯ ГРАФИКА ЦВЕТНАЯ ГРАФИКА НАЗАД
20 слайд Описание слайда:
Описание слайда:Монохромное изображение НАЗАД
21 слайд Описание слайда:
Описание слайда:Полноцветное (цветное) изображение НАЗАД
22 слайд Описание слайда:
Описание слайда:В зависимости от способов применения НАУЧНАЯ ГРАФИКА ИНЖЕНЕРНАЯ ГРАФИКА ДЕЛОВАЯ ГРАФИКА НАЗАД
23 слайд Описание слайда:
Описание слайда:НАУЧНАЯ ГРАФИКА — вывод графиков, построение тел. НАЗАД
24 слайд Описание слайда:
Описание слайда:ИНЖЕНЕРНАЯ ГРАФИКА — системы автоматизации проекционных работ (чертежи, схемы и пр.) НАЗАД
25 слайд Описание слайда:
Описание слайда:ДЕЛОВАЯ ГРАФИКА — построение диаграмм, создание рекламных роликов НАЗАД
26 слайд Описание слайда:
Описание слайда:В зависимости от способов показа изображения ИЛЛЮСТРАТИВНАЯ ГРАФИКА ДЕМОНСТРАТИВНАЯ ГРАФИКА
27 слайд Описание слайда:
Описание слайда:ИЛЛЮСТРАТИВНАЯ ГРАФИКА это способ статического изображения (в покое, в одном каком-либо положении) НАЗАД
28 слайд Описание слайда:
Описание слайда:ДЕМОНСТРАТИВНАЯ ГРАФИКА связана с динамическими объектами (объекты в движении, анимированные изображения) ПРИМЕР
Выбранный для просмотра документ Материал к презентации.doc

Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Общая информация
Номер материала: ДБ-322155
Похожие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:Компьютерная графика. Подготовила учитель информатики и математики филиппова Ольга Николаевна
2 слайд Описание слайда:
Описание слайда:Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений ( рисунков, чертежей, мультипликаций) на компьютере.
3 слайд Описание слайда:
Описание слайда:Основные области применения компьютерной графики. Научная графика первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы , чертежи.
4 слайд Описание слайда:
Описание слайда:Деловая графика. Деловая графика — это область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки — это объекты, с помощью которых в деловой графике создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.
5 слайд Описание слайда:
Описание слайда:Конструкторская графика. используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
6 слайд Описание слайда:
Описание слайда:Иллюстрированная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей и других инструментов.
7 слайд Описание слайда:
Описание слайда:Художественная и рекламная графика. Художественная и рекламная графика — ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти.
8 слайд Описание слайда:
Описание слайда:Пиксели. Пиксель представляет собой единицу измерения экрана любого современного монитора, будь то компьютер, ноутбук, мобильный телефон, навигатор и так далее. Другими словами, отвечая на вопрос о том, что такое пиксель, можно ответить, что это просто точка.
9 слайд Описание слайда:
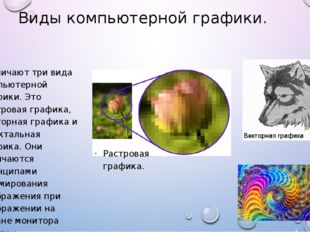
Описание слайда:Виды компьютерной графики. Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге Растровая графика.
10 слайд Описание слайда:
Описание слайда:Растровая графика. Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
11 слайд Описание слайда:
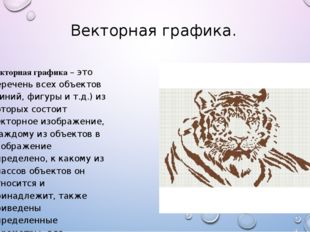
Описание слайда:Векторная графика. Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
12 слайд Описание слайда:
Описание слайда:фрактальная графика. Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся и перспективных видов компьютерной графики. Математической основой фрактальной графики является фрактальная геометрия. Здесь в основу метода построения изображений положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
13 слайд Описание слайда:
Описание слайда:Практическая часть
14 слайд Описание слайда:
Описание слайда:Проверь себя! 1. Выполните задания предложенные учителем. 1.Какие виды графики вы знаете? 2. В чем отличия их друг от друга?

Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Общая информация
Номер материала: ДБ-1062202
Похожие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
Презентация » Компьютерная графика»
Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:Компьютерная графика
2 слайд Описание слайда:
Описание слайда:Компьютерная графика
3 слайд Описание слайда:
Описание слайда:История компьютерной графики
4 слайд Описание слайда: 5 слайд
Описание слайда: 5 слайд  Описание слайда: 6 слайд
Описание слайда: 6 слайд  Описание слайда:
Описание слайда:Компьютерная графика
7 слайд Описание слайда:
Описание слайда:Компьютерная графика
8 слайд Описание слайда:
Описание слайда:Компьютерная графика
9 слайд Описание слайда:
Описание слайда:Компьютерная графика
10 слайд Описание слайда:
Описание слайда:Компьютерная графика
11 слайд Описание слайда:
Описание слайда:Компьютерная графика
12 слайд Описание слайда:
Описание слайда:Компьютерная анимация — это получение движущихся изображений на дисплее. Компьютерная анимация — это получение движущихся изображений на дисплее. Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
13 слайд Описание слайда:
Описание слайда:Компьютерная анимация
14 слайд Описание слайда: 15 слайд
Описание слайда: 15 слайд  Описание слайда:
Описание слайда:Компьютерная графика
16 слайд Описание слайда:
Описание слайда:Компьютерная графика
17 слайд Описание слайда: 18 слайд
Описание слайда: 18 слайд  Описание слайда: 19 слайд
Описание слайда: 19 слайд  Описание слайда: 20 слайд
Описание слайда: 20 слайд  Описание слайда: 21 слайд
Описание слайда: 21 слайд  Описание слайда: 22 слайд
Описание слайда: 22 слайд  Описание слайда: 23 слайд
Описание слайда: 23 слайд  Описание слайда: 24 слайд
Описание слайда: 24 слайд  Описание слайда:
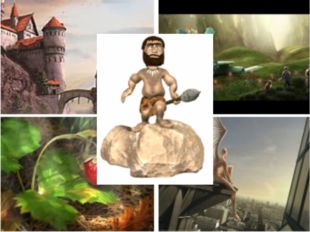
Описание слайда:Трёхмерная графика
25 слайд Описание слайда: 26 слайд
Описание слайда: 26 слайд  Описание слайда: 27 слайд
Описание слайда: 27 слайд  Описание слайда: 28 слайд
Описание слайда: 28 слайд  Описание слайда: 29 слайд
Описание слайда: 29 слайд  Описание слайда: 30 слайд
Описание слайда: 30 слайд  Описание слайда: 31 слайд
Описание слайда: 31 слайд  Описание слайда: 32 слайд
Описание слайда: 32 слайд  Описание слайда: 33 слайд
Описание слайда: 33 слайд  Описание слайда: 34 слайд
Описание слайда: 34 слайд  Описание слайда: 35 слайд
Описание слайда: 35 слайд  Описание слайда: 36 слайд
Описание слайда: 36 слайд  Описание слайда: 37 слайд
Описание слайда: 37 слайд  Описание слайда: 38 слайд
Описание слайда: 38 слайд  Описание слайда: 39 слайд
Описание слайда: 39 слайд  Описание слайда: 40 слайд
Описание слайда: 40 слайд  Описание слайда: 41 слайд
Описание слайда: 41 слайд  Описание слайда: 42 слайд
Описание слайда: 42 слайд  Описание слайда: 43 слайд
Описание слайда: 43 слайд  Описание слайда: 44 слайд
Описание слайда: 44 слайд  Описание слайда: 45 слайд
Описание слайда: 45 слайд  Описание слайда: 46 слайд
Описание слайда: 46 слайд  Описание слайда: 47 слайд
Описание слайда: 47 слайд  Описание слайда:
Описание слайда: 
Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики

Курс повышения квалификации
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВнеурочная деятельностьВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедия, ДефектологияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРодная литератураРодной языкРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:

Общая информация
Номер материала: ДВ-525937
Похожие материалы
Вам будут интересны эти курсы:

