6 класс босова презентация отношения объектов и их множеств: «ОТНОШЕНИЯ ОБЪЕКТОВ И ИХ МНОЖЕСТВ» 6 класс
Отношения объектов и их множеств. Разнообразие отношений Отношения между множествами Отношение «входит в состав». 6 класс
Похожие презентации:
Пиксельная картинка
Информационная безопасность. Методы защиты информации
Электронная цифровая подпись (ЭЦП)
Этапы доказательной медицины в работе с Pico. Первый этап
История развития компьютерной техники
От печатной книги до интернет-книги
Краткая инструкция по CIS – 10 шагов
Информационные технологии в медицине
Информационные войны
Моя будущая профессия. Программист
1. ОТНОШЕНИЯ ОБЪЕКТОВ И ИХ МНОЖЕСТВ
Разнообразие отношенийОтношения между множествами
Отношение «входит в состав»
2. Ключевые слова
• Отношение• Отношение «является элементом
множества»
• Отношение «входит в состав»
• Схема отношения
• Схема состава
• Круги Эйлера
Отношения объектов
!
Отношение — определённая связь двух
и более объектов
4.
 Родители присматривают за ребёнкомОтношения объектов
Родители присматривают за ребёнкомОтношения объектовРодители присматривают
за ребёнком
5. Корабль плывёт по морю
Отношения объектовКорабль плывёт по морю
6. Вершина слева дальше
Отношения объектовВершина слева дальше
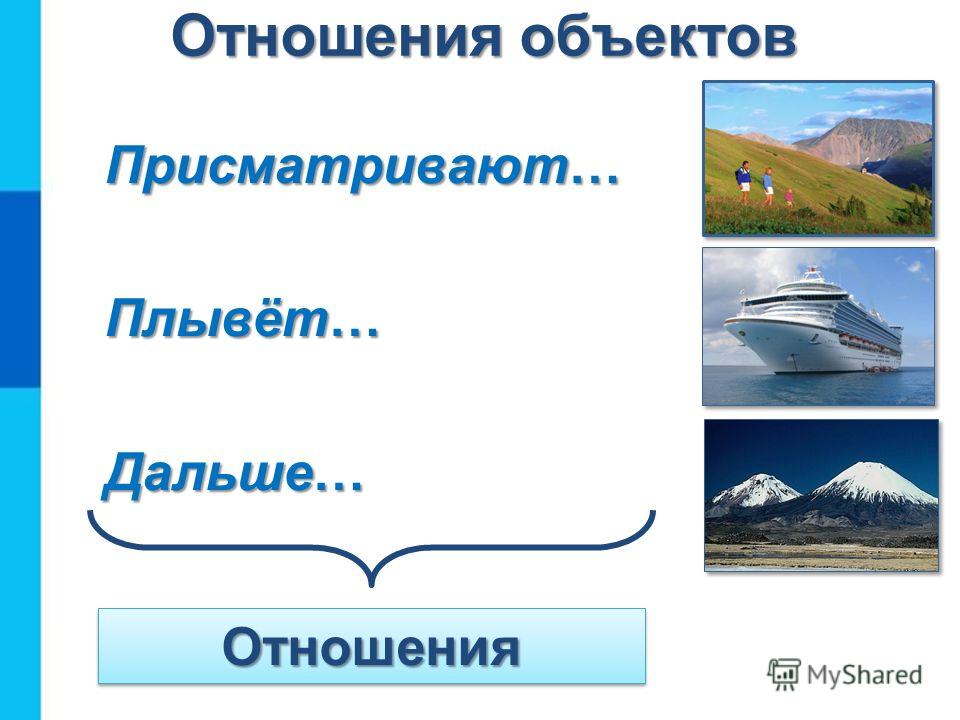
Отношения объектов
Присматривают…
Плывёт…
Дальше…
Отношения
Разновидности
отношений
9. Объект — объект
Колизейнаходится в Риме
Схема отношения
А
Андрей
Е
Пётр
Б
Иван
Алексей
В
Д
Михаил
Г
Илья
Приходится
сыном
Соединён
железной
дорогой
11. Имена некоторых отношений изменяются, когда меняются местами имена объектов
Имена отношенийИмена некоторых отношений изменяются,
когда меняются местами имена объектов
Мост через пролив
длиннее моста
через ущелье
Мост через ущелье
короче моста
через пролив
Объект — множество
Гепард является
хищником
Множество — множество
Черешни и персики –
это плоды
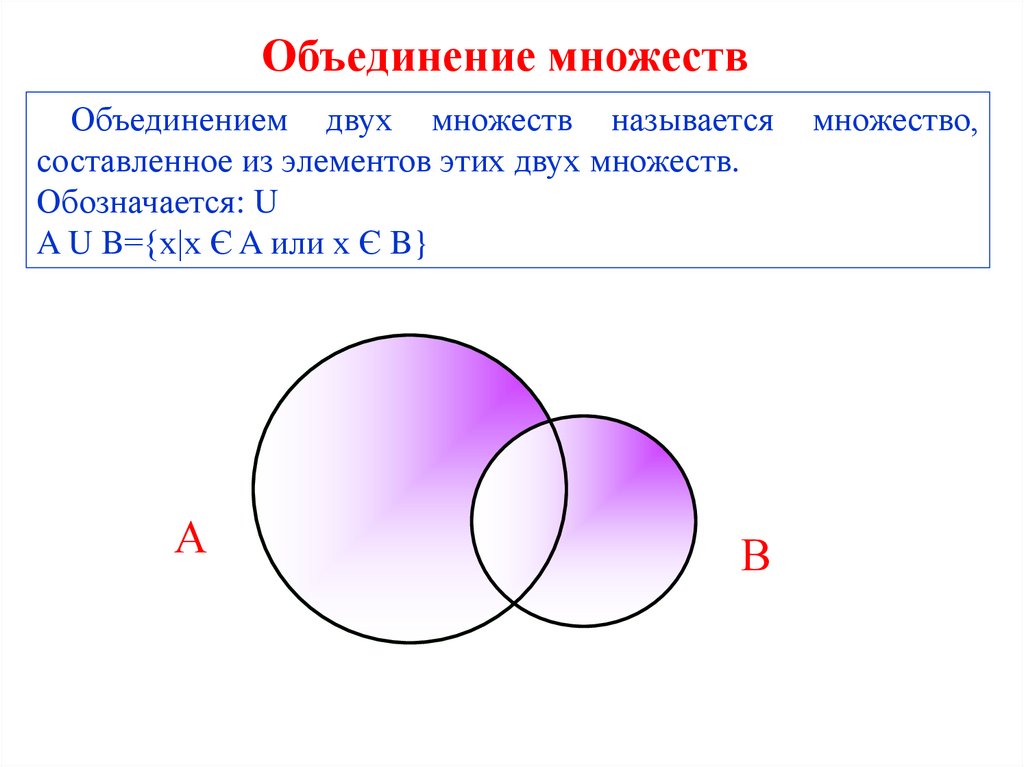
Круги Эйлера
Множества
не пересекаются
Пересечение множеств
А и Б равны
В подмножество А
15.
 Давайте обсудим1.
Давайте обсудим1.2.
3.
4.
?
Приведите примеры отношений между:
двумя объектами;
объектом и множеством объектов;
двумя множествами объектов.
В каких отношениях могут быть только
объекты некоторых видов?
В каких отношениях могут находиться
любые объекты?
Как можно наглядно изобразить отношения
объектов?
Приведите примеры пар объектов, имена
отношений которых изменяются, когда
меняются местами имена объектов.
16. Состав объекта
17. Схема состава
ДомСтена
Крыша
Окно
Рама
Рама
Стекло
Стекло
Фундамент
Дверь
Полотно
Полотно
Петля
Петля
Замок
Замок
18. Схема состава
СИСТЕМНЫЙСИСТЕМНЫЙ БЛОК
БЛОК
Корпус
Корпус сс блоком
блоком питания
питания
Материнская
Материнская плата
плата
Центральный
Центральный процессор
процессор
Оперативная
Оперативная память
память
Герметичный
корпус
Жесткий
Жесткий диск
диск
Диски
Дисковод
Дисковод для
для компакткомпактдисков
дисков
Видеокарта
Видеокарта
Звуковая
Звуковая карта
карта
Сетевая
Сетевая карта
карта
Считывающая
головка
19.
 Давайте обсудим Бабушка прислала Ивану посылку с яблоками
Давайте обсудим Бабушка прислала Ивану посылку с яблокамии грушами. Некоторые из этих плодов были
большими, остальные – маленькими. По цвету
плоды тоже различались: часть плодов была
жёлтого цвета, остальные – зелёного. Среди
плодов не было ни маленьких груш, ни
маленьких зелёных яблок. Яблок было 25, а
груш – 17. Больших плодов было 32. Жёлтых
плодов было 28. Зелёных яблок было на 2
больше, чем зелёных груш. Иван угостил этими
плодами своих друзей. Больше всего ребятам
Сколько было таких яблок?
Решение
?
Самое главное
• Отношение – это взаимная связь, в
которой находятся какие-либо объекты.
• Отношения могут связывать:
два объекта;
объект и множество объектов;
два множества.
• Объект может рассматриваться как
единое целое либо «распадаться» на
более мелкие объекты.
Самое главное
• Объект может состоять из множества
одинаковых объектов или множества
различных объектов.

• Схема отношений «входит в состав»
отражает не только составные части, но и
тот порядок, в котором предмет
«разбирался» на части.
Давайте обсудим
?
1. Приведите примеры отношений между:
двумя объектами;
объектом и множеством объектов;
двумя множествами объектов.
2. В каких отношениях могут быть только
объекты некоторых видов? В каких
отношениях могут находиться любые
объекты?
3. Как можно наглядно изобразить
отношения объектов?
4. Приведите примеры пар объектов,
имена отношений которых изменяются,
когда меняются местами имена
объектов.
Давайте обсудим
?
5. В детском саду 52 ребёнка. Каждый из них
любит конфеты или мороженое. Половина
детей любит конфеты, а 20 человек – конфеты
и мороженое.
Сколько детей любит мороженое?
Сколько детей любит только мороженое?
26, любят К
20, любят К и М
?, любят М
?, любят только
М
?, любят только К
52
English Русский Правила
| № п/п | Тема урока | Количество часов на изучение темы | Материалы |
Тема 1. |
| ||
1. | Правила техники безопасности и эргономики при работе за компьютером. Цели изучения курса «Информатика». Объекты окружающего мира | 1 | Введение, §1 ПЕРЕЙТИ Задание 1 |
2. | Компьютерные объекты. Основные объекты операционной системы (ОС) | 1 | §2 (1, 3) ПЕРЕЙТИ |
3. | Размер файла. Единицы
измерения информации. Практическая работа № 1. | 1 | §2 ПР 1 ПЕРЕЙТИ |
4. | Отношение объектов и их множеств. Отношения между множествами. Отношение «входит в состав». Практическая работа № 2. Повторяем возможности графического редактора СКАЧАТЬ МАТЕРИАЛЫ | 1 | §3 Задание 1 Задание 2 Задание 3 Задание 4 Задание 5 ПР 2 ПЕРЕЙТИ |
5. | Разновидности объектов и их классификация. Отношение «является разновидностью» youtube.com/embed/cY3Fv2NdM7s» youtube-src-id=»cY3Fv2NdM7s»> | 1 | §4 (1, 2) Задание 1 Задание 2 Задание 3 Задание 4 Классификация числительных (по значению) Классификация числительных (по составу) |
6. | Классификация компьютерных объектов. Практическая работа № 3. Повторяем возможности текстового процессора СКАЧАТЬ МАТЕРИАЛЫ | 1 | §4 ПР 3 ПЕРЕЙТИ |
7. | Системы объектов. Состав и структура системы | 1 | §5 (1, 2) |
8. | Система и окружающая среда. Система как «черный ящик». Практическая работа № 4. Графические возможности текстового процессора СКАЧАТЬ МАТЕРИАЛЫ | 1 | §5 (3, 4) |
9. | Персональный компьютер как система | 1 | §6 |
| Тема 2. Информация вокруг нас (4 часа) |
|
|
10. | Как мы
познаем окружающий мир. | 1 | §7 (1, 2) Задания №1 №2 Среда программирования Линейные алгоритмы |
11. | Абстрактное мышление. Практическая работа № 5. Создаем компьютерные документы СКАЧАТЬ МАТЕРИАЛЫ Среда текстового программирования | 1 | §7 (3)
Черепаха |
12
| Понятие как форма мышления Презентация ПЕРЕЙТИ | 1 | §8 (1, 2) |
13. | Определение понятия. Практическая работа № 6. Конструируем графические объекты | 1 | §8 (3) Тест. Определение понятия ПР 6 ПЕРЕЙТИ |
| Тема 3. Информационные модели (9 часов) |
|
|
14. | Информационное моделирование как метод познания. Создание графических моделей | 1 | §9 |
15. | Словесные информационные модели. Практическая работа № 7. Создаем графические и словесные модели СКАЧАТЬ МАТЕРИАЛЫ | 1 | §10 (1, 2, 3) ПР 7 ПЕРЕЙТИ |
16. | Математические модели. Практическая работа № 8. Многоуровневые списки СКАЧАТЬ МАТЕРИАЛЫ | 1 | §10 (4) Математическое моделирование ПР 8 ПЕРЕЙТИ |
17. | Табличные информационные модели. Практическая работа № 9. Создаем табличные модели СКАЧАТЬ МАТЕРИАЛЫ | 1 | §11 (1, 2, 3) Табл. инфор. модели ПР 9 ПЕРЕЙТИ |
18. | Вычислительные таблицы. Решение логических задач с помощью нескольких таблиц Презентация СКАЧАТЬ | 1 | §11 (4, 5) |
19. | Графики и диаграммы. Зачем нужны графики и диаграммы. Наглядное представление процессов изменения величин com/embed/6FsfxH_huXE» youtube-src-id=»6FsfxH_huXE»>Презентация СКАЧАТЬ | 1 | §12 (1, 2) |
20. | Наглядное представление о соотношении величин. Создаем диаграммы и графики Презентация СКАЧАТЬ | 1 | §12 (3) |
21. | Многообразие схем. Информационные модели на графах. Деревья Презентация СКАЧАТЬ | 1 | §13 (1, 2) |
22. | Использование графов
при решении задач Практическая работа № 10. | 1 | §13 (3) ПР 10 ПЕРЕЙТИ |
Тема 4. Повторение. Обработка информации (2 часа) |
|
| |
23. | Мультимедийная презентация. Анимация. Презентация СКАЧАТЬ Видео СКАЧАТЬ | 1 | Заготовки для анимации СКАЧАТЬ Работа в паре СКАЧАТЬ |
24. | Возможности настройки анимации в редакторе презентаций. Практическая работа № 11. Создаём анимацию СКАЧАТЬ МАТЕРИАЛЫ | 1 | ПР 11 ПЕРЕЙТИ |
| Тема 5. Алгоритмика (9 часов) |
|
|
25. | Что такое алгоритм. Исполнители вокруг нас | 1 | §14, §15 |
26. | Формы записи алгоритмов. | 1 | §16 |
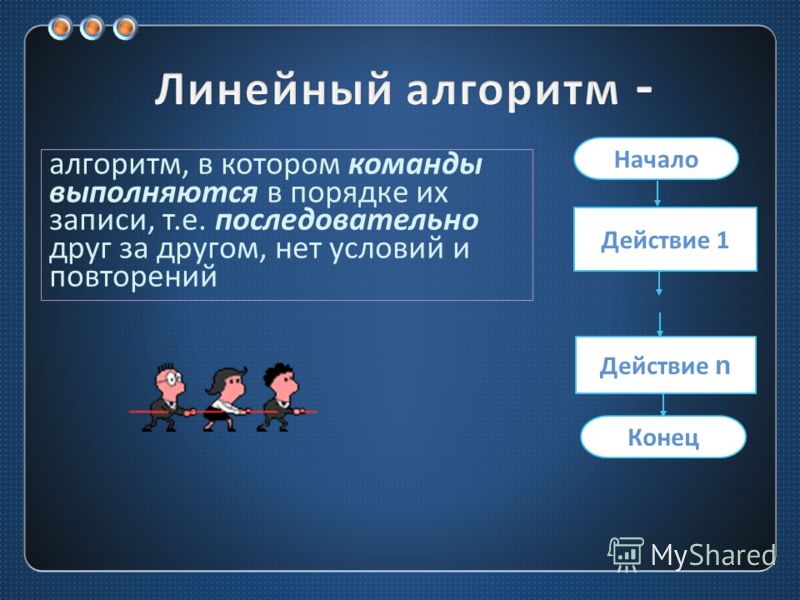
27. | Типы алгоритмов. Линейные алгоритмы. Практическая работа № 12. Создаем линейную презентацию СКАЧАТЬ МАТЕРИАЛЫ | 1 | §17 (1) Линейные алгоритмы Задание 1 Задание 2 Задание 3 ПР№12 ПЕРЕЙТИ Результат создания презентации «Часы» |
28. | Алгоритмы с ветвлениями. Практическая работа № 13. Создаем презентацию с гиперссылками. СКАЧАТЬ МАТЕРИАЛЫ | 1 | §17 (2) ПР№13 ПЕРЕЙТИ |
29. | Алгоритмы с повторениями. Практическая работа № 14. Создаем циклическую презентацию СКАЧАТЬ МАТЕРИАЛЫ | 1 | §17 (3) ПР№14 ПЕРЕЙТИ |
30. | Знакомство с исполнителем Чертежник | 1 | §18 (1, 2) Исполнители вокруг нас Формы представления алгоритмов Задание 1 Задание 2 Среда «Кумир» |
31. | Использование вспомогательных алгоритмов | 1 | §18 (3) |
32. | Конструкция повторения | 1 | §18 (4) |
33. | Составление алгоритмов. Итоговый мини-проект | 1 | §17, §18 |
| Тема 6. Обобщение материала, изученного в 6 классе (1 час) |
|
|
34. | Выполнение заданий по теме «Обработка информации» youtube.com/embed/j5C8Bj-X1ww» youtube-src-id=»j5C8Bj-X1ww»> | 1 |
|
Подробнее о SmartArt Graphics
Графический элемент SmartArt — это визуальное представление вашей информации и идей. Вы создаете его, выбирая макет, который соответствует вашему сообщению. Некоторые макеты (такие как организационные диаграммы и диаграммы Венна) отображают определенные виды информации, в то время как другие просто улучшают внешний вид маркированного списка.
В сочетании с другими функциями, такими как темы, графика SmartArt помогает создавать иллюстрации дизайнерского качества всего несколькими щелчками мыши.
В этой статье:
Обзор графики SmartArt
На что обратить внимание при выборе макета
Об области текста
Стиль, цвет и эффекты для графики SmartArt
Анимация для графики SmartArt
Узнайте больше в соответствующих статьях
Обзор графики SmartArt
Вы можете создать графический элемент SmartArt в Excel, PowerPoint, Word или в сообщении электронной почты в Outlook. Кнопка SmartArt находится на вкладке Вставка и, в зависимости от размера экрана, может выглядеть следующим образом:
Кнопка SmartArt находится на вкладке Вставка и, в зависимости от размера экрана, может выглядеть следующим образом:
Другие программы Office не позволяют создавать графические элементы SmartArt, но вы можете копировать и вставлять графические элементы SmartArt в качестве изображений в эти программы.
Вы можете изменить внешний вид графического элемента SmartArt, изменив заливку его фигуры или текста; путем добавления эффектов, таких как тени, отражения, свечение или мягкие края; или путем добавления трехмерных (3-D) эффектов, таких как скосы или повороты.
Вы можете узнать больше о работе с графикой SmartArt, прочитав соответствующую информацию, указанную в конце этой статьи.
На что обратить внимание при выборе макета
Когда вы выбираете макет для своего графического элемента SmartArt, спросите себя, что вы хотите передать и хотите ли вы, чтобы ваша информация отображалась определенным образом. В рамках этого процесса при создании графического элемента SmartArt вам будет предложено выбрать тип, например Process , Hierarchy или Relationship . Тип похож на категорию графического элемента SmartArt, и каждый тип содержит несколько различных макетов.
В рамках этого процесса при создании графического элемента SmartArt вам будет предложено выбрать тип, например Process , Hierarchy или Relationship . Тип похож на категорию графического элемента SmartArt, и каждый тип содержит несколько различных макетов.
Поскольку вы можете быстро и легко переключаться между макетами, пробуйте разные макеты (из разных типов), пока не найдете тот, который лучше всего иллюстрирует ваше сообщение.
В таблице ниже перечислены примеры нескольких распространенных применений графики SmartArt и лучшие типы SmartArt, которые следует учитывать для каждого использования.
Для этого | Использовать этот тип |
|---|---|
Показать непоследовательную информацию. | Список |
Показать этапы процесса или временной шкалы. | Процесс |
Показать непрерывный процесс. | Цикл |
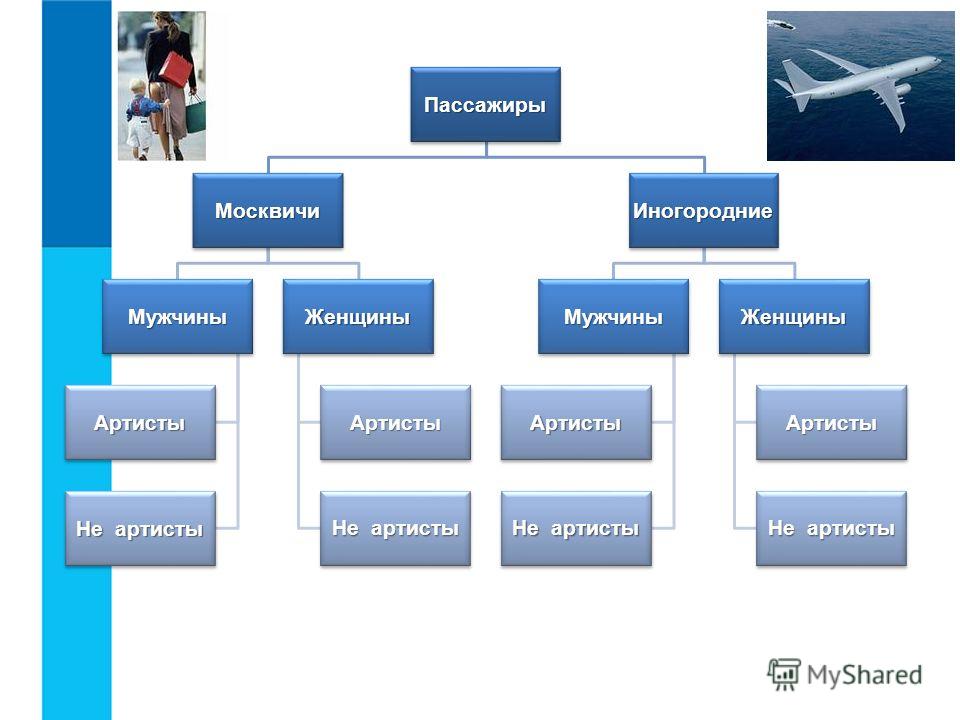
Создайте организационную диаграмму. | Иерархия |
Показать дерево решений. | Иерархия |
Показать соединения. | Отношения |
Показать, как части связаны с целым. | Матрица |
Используйте изображения для передачи или акцентирования содержания. (Недоступно в Office 2007) | Изображение |
Показать пропорциональные отношения с наибольшим компонентом сверху или снизу. | Пирамида |
Дополнительные рекомендации по выбору правильного макета графического элемента SmartArt, а также дополнительные сведения о каждом типе макета см. в разделе Выбор графического элемента SmartArt.
Об области текста
Используйте панель «Текст» для ввода и редактирования текста, отображаемого в графическом элементе SmartArt. Панель «Текст» отображается слева от графического элемента SmartArt. Когда вы добавляете и редактируете контент на панели текста, ваш графический элемент SmartArt автоматически обновляется — фигуры добавляются или удаляются по мере необходимости.
Когда вы создаете рисунок SmartArt, рисунок SmartArt и его область текста заполняются текстом-заполнителем, который вы можете заменить своей информацией. В верхней части панели «Текст» вы можете редактировать текст, который будет отображаться в графическом элементе SmartArt. В нижней части области текста вы можете прочитать описание графического элемента SmartArt.
В верхней части панели «Текст» вы можете редактировать текст, который будет отображаться в графическом элементе SmartArt. В нижней части области текста вы можете прочитать описание графического элемента SmartArt.
В графических элементах SmartArt, содержащих фиксированное количество фигур, в графическом элементе SmartArt отображается только часть текста в области текста. Текст, изображения или другое содержимое, которое не отображается, помечается на панели «Текст» красным крестиком. Это содержимое по-прежнему доступно, если вы переключитесь на другой макет, но если вы сохраните и закроете тот же макет, информация не будет сохранена. для защиты вашей конфиденциальности.
Область текста работает как схема или маркированный список, который сопоставляет информацию непосредственно с графическим элементом SmartArt. Каждый графический элемент SmartArt определяет собственное сопоставление между маркерами на панели текста и набором фигур в графическом элементе SmartArt.
Чтобы создать новую строку маркированного текста в области текста, нажмите клавишу ВВОД. Чтобы создать отступ для строки на панели «Текст», выберите строку, для которой требуется создать отступ, а затем в разделе Инструменты SmartArt на вкладке Дизайн нажмите Понизить уровень . Чтобы сделать отрицательный отступ строки, нажмите Повысить уровень . Вы также можете нажать Tab, чтобы сделать отступ, или Shift+Tab, чтобы уменьшить отступ в текстовой области.
Если вы не видите Инструменты SmartArt или Дизайн дважды щелкните графический элемент SmartArt.
В зависимости от выбранного макета каждый маркер на панели текста представлен в графическом элементе SmartArt либо в виде новой фигуры, либо в виде маркера внутри фигуры. Например, обратите внимание, как один и тот же текст по-разному отображается в двух графических элементах SmartArt ниже. В первом примере вложенные маркеры представлены в виде отдельных фигур. Во втором примере вложенные маркеры представлены в виде маркеров в форме.
Во втором примере вложенные маркеры представлены в виде маркеров в форме.
Совет: Если вы не хотите, чтобы весь текст располагался в отдельных фигурах, переключитесь на другой макет, в котором весь текст отображается в виде маркеров.
Если вы используете макет организационной диаграммы с фигурой помощника, маркер с присоединенной линией указывает фигуру помощника.
Вы можете применить форматирование символов, например шрифт, размер шрифта, выделение полужирным шрифтом, курсивом и подчеркиванием, к тексту в графическом элементе SmartArt, применив форматирование к тексту на панели «Текст», и это отразится в графическом элементе SmartArt. Когда размер шрифта в одной фигуре уменьшается из-за того, что вы добавляете в фигуру больше текста, весь остальной текст в оставшихся фигурах графического элемента SmartArt также будет уменьшаться до того же размера, чтобы рисунок SmartArt выглядел последовательно и профессионально.
После выбора макета вы можете навести указатель мыши на любой из различных макетов, отображаемых на вкладке Design , и использовать Live Preview, чтобы увидеть, как ваше содержимое будет выглядеть с примененным макетом.
Стиль, цвет и эффекты для графики SmartArt
В разделе Инструменты SmartArt на вкладке Дизайн есть две галереи для быстрого изменения внешнего вида графического элемента SmartArt: Стили SmartArt и Изменить цвета .
Стили SmartArt включают заливку фигур, края, тени, стили линий, градиенты и трехмерные (3-D) перспективы и применяются ко всему графическому элементу SmartArt. Вы также можете применить индивидуальный стиль фигуры к одной или нескольким фигурам в графическом элементе SmartArt.
Вторая галерея, Изменить цвета , предоставляет ряд различных вариантов цвета для графического элемента SmartArt, каждый из которых по-разному применяет один или несколько цветов темы к фигурам графического элемента SmartArt.
Когда вы наводите указатель мыши на миниатюру в любой из этих галерей, вы можете предварительно просмотреть, как стиль SmartArt или цветовая вариация влияют на ваш графический элемент SmartArt, прежде чем вы фактически примените его.
Стили SmartArt и цветовые сочетания предназначены для того, чтобы подчеркнуть ваш контент. Например, если вы используете трехмерный стиль SmartArt с перспективой, вы можете видеть всех на одном уровне.
Вы также можете использовать трехмерный стиль SmartArt с перспективой, чтобы подчеркнуть временную шкалу, уходящую в будущее.
Совет: 3-D стили SmartArt, особенно согласованные со сценой 3-D, лучше использовать экономно, чтобы не отвлекать внимание от сообщения, которое вы хотите передать. Стили трехмерных рисунков SmartArt часто хорошо подходят для первой страницы документа или первого слайда презентации.
Чтобы выделить отдельные этапы в графическом элементе SmartArt типа Процесс , можно использовать любую из комбинаций в разделе Цветной .
Если у вас есть графический элемент SmartArt типа Cycle , вы можете использовать любой из параметров Accent , чтобы подчеркнуть круговое движение. Эти цвета перемещаются по градиенту к средней фигуре, а затем возвращаются к первой фигуре.
При выборе цветов также следует учитывать, хотите ли вы, чтобы ваша аудитория распечатывала ваш графический элемент SmartArt или просматривала его в Интернете.
Совет: Если изображение является частью фонового слайда, сочетания цветов с Прозрачный в названии лучше всего подходит для демонстрации более изысканного дизайна вашего документа.
При вставке графического элемента SmartArt в документ без указания темы тема графического элемента совпадает с темой, используемой остальным содержимым документа. При изменении темы документа внешний вид графического элемента SmartArt обновляется автоматически.
Почти все части графического элемента SmartArt можно настраивать. Если в галерее стилей SmartArt нет нужного сочетания заливок, линий и эффектов, вы можете применить индивидуальный стиль фигуры или полностью настроить фигуру самостоятельно. Вы также можете перемещать фигуры и изменять их размер. Вы можете найти большинство параметров настройки под Инструменты SmartArt на вкладке Формат .
Если в галерее стилей SmartArt нет нужного сочетания заливок, линий и эффектов, вы можете применить индивидуальный стиль фигуры или полностью настроить фигуру самостоятельно. Вы также можете перемещать фигуры и изменять их размер. Вы можете найти большинство параметров настройки под Инструменты SmartArt на вкладке Формат .
Даже после того, как вы настроите графический элемент SmartArt, вы можете выбрать другой макет, и большинство ваших настроек сохранится. Или, чтобы удалить все форматирование и начать заново, на вкладке Design в группе Reset нажмите Reset Graphic .
Анимация для графики SmartArt
В PowerPoint вы можете добавить анимацию к рисунку SmartArt или к отдельной фигуре в графическом элементе SmartArt. Например, вы можете сделать так, чтобы фигура быстро появлялась с одной стороны экрана или медленно исчезала.
Доступные анимации зависят от макета, выбранного для графического элемента SmartArt, но вы всегда можете анимировать все фигуры сразу или одну фигуру за раз.
Узнайте больше об анимации, прочитав статью Анимация графического элемента SmartArt.
См. также
Выберите графический элемент SmartArt
Создание графического элемента SmartArt
Анимируйте рисунок SmartArt
Восстановите макет и цвет графического элемента SmartArt по умолчанию.
Шаг 6: Создайте информационную панель, чтобы показать свои идеи
Вы создали четыре рабочих листа, и они сообщают важную информацию, которую должен знать ваш начальник. Теперь вам нужен способ показать отрицательную прибыль в Теннесси, Северной Каролине и Флориде и объяснить некоторые причины низкой прибыли.
Для этого вы можете использовать информационные панели для одновременного отображения нескольких рабочих листов и, если хотите, заставить их взаимодействовать друг с другом.
Настройте информационную панель
Вы хотите подчеркнуть, что некоторые товары, продаваемые в определенных местах, продаются плохо. Ваше представление гистограммы прибыли и представление карты прекрасно демонстрируют это.
Нажмите кнопку Новая информационная панель .
На панели Dashboard слева вы увидите созданные листы. Перетащите Продажи на юге на пустую панель инструментов.
Перетащите Карту прибыли на панель инструментов и поместите ее поверх представления «Продажи на юге».
Ваше представление будет выглядеть следующим образом:
Теперь вы можете видеть оба вида одновременно!
Но, к сожалению, гистограмма немного сплющена, что не помогает вашему начальнику понять ваши данные.
Организуйте свою информационную панель
Нелегко просмотреть подробную информацию по каждому элементу в подкатегории на гистограмме «Продажи на юге». Кроме того, поскольку у нас есть карта, нам, вероятно, не нужны Южный регион Столбец в разделе Продажи на юге тоже.
Решение этих проблем даст вам больше возможностей для передачи необходимой информации.
В разделе «Продажи на юге» щелкните правой кнопкой мыши область столбца под заголовком столбца Регион и снимите флажок Показать заголовок .
Повторите этот процесс для заголовка строки категории .
Теперь вы скрыли ненужные столбцы и строки с панели управления, сохранив при этом разбивку данных.
 Дополнительное пространство облегчает просмотр данных на панели инструментов, но давайте освежим их еще больше.
Дополнительное пространство облегчает просмотр данных на панели инструментов, но давайте освежим их еще больше.Щелкните правой кнопкой мыши заголовок Карта прибыли и выберите Скрыть заголовок .
Заголовок «Карта прибыли» скрыт от приборной панели, и создано еще больше места.
- Повторите этот шаг для заголовка представления Продажи на юге .
Выберите первую подкатегорию 9Карточка фильтра 0038 в правой части экрана и вверху карточки щелкните значок Удалить .
Повторите этот шаг для второй карты фильтра Подкатегория и одной из карт фильтра Дата заказа .
Нажмите на легенду цвета Profit и перетащите его справа ниже «Продажи на юге».

Наконец, выберите оставшийся фильтр Year of Order Date , щелкните стрелку раскрывающегося списка и выберите Floating . Переместите его на пустое место в представлении карты. В этом примере он расположен недалеко от восточного побережья в Атлантическом океане.
- Щелкните стрелку раскрывающегося списка в верхней части фильтра Год заказа и выберите Одно значение (ползунок) .
Попробуйте выбрать разные годы в фильтре «Год заказа». Ваши данные быстро фильтруются, чтобы показать, что показатели штата меняются из года в год. Это хорошо, но сравнение можно сделать еще проще.
Ваше представление обновляется и выглядит следующим образом:
Дополнительные сведения: Различие плавающих и мозаичных объектов на информационной панели
Для объектов на информационной панели может быть установлено значение Мозаика или Плавающий .
Элементы, выложенные плиткой, автоматически изменяются в соответствии с зоной, в которую вы их бросаете. Плавающие элементы можно свободно перемещать и изменять их размер относительно других объектов на панели инструментов. Если вы хотите, вы даже можете иметь как плавающие, так и мозаичные элементы на одной панели.
Подробнее об организации приборной панели в Учебной библиотеке (в верхнем меню).
Теперь ваша приборная панель выглядит очень хорошо! Теперь вы можете легко сравнить прибыль и продажи по годам. Но это не так уж отличается от пары картинок в презентации — и вы используете Tableau! Давайте сделаем вашу панель инструментов более привлекательной.
Проверь свою работу! Посмотрите «Упорядочите панель инструментов» в действии
Нажмите на изображение, чтобы воспроизвести его
Добавить интерактивность
Было бы здорово, если бы вы могли видеть, какие подкатегории выгодны в конкретных штатах?
Выберите Карта прибыли на панели инструментов и щелкните значок Использовать как фильтр в правом верхнем углу.

Выберите штат в южной части карты.
Гистограмма «Продажи на юге» автоматически обновляется, чтобы отображать только продажи подкатегории в выбранном штате. Вы можете быстро увидеть, какие подкатегории являются прибыльными.
Щелкните область карты, отличную от цветных южных штатов, чтобы отменить выбор.
Выберите фильтр Год заказа , щелкните стрелку раскрывающегося списка и выберите Применить к рабочим листам > Выбранные рабочие листы .
В диалоговом окне «Применить фильтр к рабочим листам» выберите «Все» на панели инструментов и нажмите «ОК» .

Этот параметр указывает Tableau применить фильтр ко всем рабочим листам на панели инструментов, которые используют один и тот же источник данных.
Вы также хотите, чтобы зрители могли видеть изменение прибыли в зависимости от даты заказа.
Изучите показатели состояния по годам с помощью новой интерактивной панели мониторинга!
Проверь свою работу! Смотреть «Добавить интерактивность» в действии
Здесь мы отфильтровываем Продажи на юге и отбираем только товары, продаваемые в Северной Каролине, а затем изучаем годовую прибыль.
Нажмите на изображение, чтобы воспроизвести его
Переименуй и работай
Вы показываете своему начальнику панель инструментов, и она ему нравится. Она назвала его «Региональные продажи и прибыль», и вы делаете то же самое, дважды щелкнув вкладку Dashboard 1 и набрав Regional Sales and Profit .



 Объекты файловой системы СКАЧАТЬ МАТЕРИАЛЫ
Объекты файловой системы СКАЧАТЬ МАТЕРИАЛЫ
 Создаем компьютерные документы
Создаем компьютерные документы

 Создаем
диаграммы, графики, схемы, графы, деревья СКАЧАТЬ МАТЕРИАЛЫ
Создаем
диаграммы, графики, схемы, графы, деревья СКАЧАТЬ МАТЕРИАЛЫ






 Дополнительное пространство облегчает просмотр данных на панели инструментов, но давайте освежим их еще больше.
Дополнительное пространство облегчает просмотр данных на панели инструментов, но давайте освежим их еще больше.