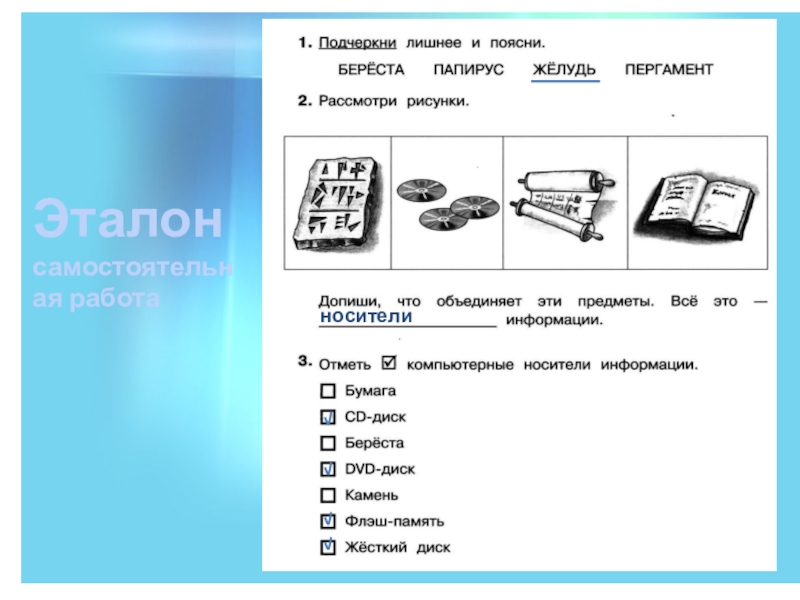
Подчеркни слова обозначающие современные носители информации 3 класс: Носители информации Матвеева, Челак Информатика Рабочая тетрадь 3 класс ответы
Использование контекстных подсказок для понимания значений слов
Введение
При попытке расшифровать значение нового слова часто полезно посмотреть, что стоит до и после этого слова. Окружающие слова могут дать читателям полезные контекстные подсказки о значении и структуре нового слова, а также о том, как оно используется.
Использование контекстных подсказок соответствует следующему Общему базовому стандарту ELA:
- CCSS.ELA-Literacy.CCRA.L.4 Определение или уточнение значения неизвестных и многозначных слов и фраз с использованием контекстных подсказок, анализ значимого слова частей, а также обращаться к общим и специализированным справочным материалам по мере необходимости.
Помощь отстающим учащимся в использовании контекстных подсказок
Существует шесть распространенных типов контекстных подсказок (см. ниже), и учителям необходимо предоставить отстающим учащимся и лицам с ограниченными возможностями обучения прямые инструкции по использованию этих подсказок.
Учителя считают эффективным моделирование стратегии самоанализа для выявления различных типов контекстных подсказок. Вы можете задавать вопросы, предназначенные для привлечения внимания к неизвестному слову и возможным ключам к его значению, например: Какие слова окружают? Как они дают мне подсказки? Что означает это слово в контексте?
Также полезно давать учащимся частые напоминания и примеры различных типов контекстных подсказок. Используя онлайн-инструменты, вы можете опубликовать список контекстных подсказок (и некоторые соответствующие примеры) на вики, веб-сайте или блоге вашего класса. Вы также можете отобразить список на доске объявлений в своем классе, чтобы учащиеся могли легко напомнить себе о контекстных подсказках. Учащиеся также могут хранить примеры в своих портфолио по чтению или письму.
Встроенные опоры в цифровом тексте
Если учащиеся читают цифровые тексты, они могут помечать текст различными способами, чтобы определить контекстные подсказки. Они могут выделять, подчеркивать, выделять жирным шрифтом или изменять шрифт (размер, стиль или цвет) неизвестных слов и/или окружающего контекста. Они могут отметить подсказки, которые, по их мнению, помогут им раскрыть значение слова.
Они могут выделять, подчеркивать, выделять жирным шрифтом или изменять шрифт (размер, стиль или цвет) неизвестных слов и/или окружающего контекста. Они могут отметить подсказки, которые, по их мнению, помогут им раскрыть значение слова.
В цифровой текст также можно встроить множество опор, чтобы помочь учащимся во время чтения. Например, выбранные слова и фразы (неизвестные слова, а также окружающий контекст) могут быть связаны с определениями, синонимами, антонимами, изображениями и звуковыми пояснениями. Видео «Встроенные опоры для дифференцированного обучения отстающих учащихся» содержит ценные идеи, которые помогут вам использовать встроенные опоры для дифференцированного обучения.
В дополнение к преимуществам цифрового текста учащимся и преподавателям может быть полезно использовать онлайн-словарь и/или тезаурус. Визуальный тезаурус — это динамическая «паутина» слов, которую учащиеся могут расширять и реорганизовывать.
В классе
Класс 4-го класса мистера Уильямса изучает обществознание ключевых гуманистов Средневековья. В начале этого раздела г-н Уильямс хочет, чтобы его ученики прочитали короткий текст о Леонардо да Винчи с веб-сайта Музея науки для справки и в качестве упражнения по сбору информации.
В начале этого раздела г-н Уильямс хочет, чтобы его ученики прочитали короткий текст о Леонардо да Винчи с веб-сайта Музея науки для справки и в качестве упражнения по сбору информации.
Он знает, что, хотя большинство его учеников поймут текст, его читатели, испытывающие затруднения, будут нуждаться в дифференцированной поддержке, чтобы добиться успеха. Конкретная цель урока состоит в том, чтобы его ученики рассмотрели различные типы контекстной подсказки и попрактиковались в их использовании для определения словарных слов. Это тесно связано с двумя конкретными стандартами ELA Common Core State:
- CCSS.ELA-Literacy.RI.4.4 Определение значения общих академических и предметно-ориентированных слов или фраз в тексте, относящемся к теме или предметной области 4-го класса.
- CCSS.ELA-Literacy.RF.4.4c Используйте контекст для подтверждения или самоисправления распознавания и понимания слов, перечитывая при необходимости.
Его ученики могут читать цифровой текст с помощью различных устройств, включая планшеты, электронные книги и ноутбуки.
Ниже приведен план урока мистера Уильямса. На протяжении всего урока (до, во время и после чтения) он проводит формирующую оценку, наблюдая за своими учениками и отмечая области трудностей, которые он может решить на следующих уроках.
План урока
Перед чтением
- Повторите навык: контекстные подсказки.
- Объясните цель урока, опираясь на прошлые уроки, используя контекстные подсказки.
- Смоделируйте, как находить контекстные подсказки.
Во время чтения
- Покажите на интерактивной доске короткий отрывок о да Винчи.
- Предложите учащимся прочитать отрывок в парах.
- Предложите учащимся подойти к доске и выделить незнакомые слова и сопутствующие контекстные подсказки.

- Предложите учащимся поделиться своими мыслями и обсудить.
- Чтобы подтвердить свои мысли, предложите учащимся искать слова в словарях и других ресурсах.
- Повторите процесс еще для одного или двух слов.
- Предложите учащимся использовать контекстные подсказки, чтобы понять новую лексику и отслеживать эти слова в вики класса.
После прочтения
- Предложите учащимся поделиться своими ответами и попросите их объяснить свой процесс.
- Предложите учащимся обсудить в парах как минимум два способа выяснить значение нового слова.
- Создать справочный список стратегий.
Дополнительные ресурсы для учителей по контекстным подсказкам
Эта статья взята из веб-сайта PowerUp WHAT WORKS, в частности из Руководства по стратегии обучения контекстным подсказкам. PowerUp — это бесплатный, удобный для учителей веб-сайт, не требующий входа в систему или регистрации. Учебное руководство по стратегии включает краткий обзор контекстных подсказок и сопроводительное слайд-шоу; список соответствующих стандартов ELA Common Core State; стратегии обучения, основанные на фактических данных, для дифференцированного обучения с использованием технологий; история случая; короткие видеоролики; и ссылки на ресурсы, которые помогут вам использовать технологии для обучения контекстным подсказкам. Если вы отвечаете за профессиональное развитие, вспомогательные материалы PD содержат полезные идеи и материалы для использования ресурсов по контекстным подсказкам. Хотите больше информации? См. www.PowerUpWhatWorks.org.
Если вы отвечаете за профессиональное развитие, вспомогательные материалы PD содержат полезные идеи и материалы для использования ресурсов по контекстным подсказкам. Хотите больше информации? См. www.PowerUpWhatWorks.org.
Связанные темы
Образовательные технологии
Словарь
Как выделить жирный шрифт, курсив и форматировать текст в HTML нажатие кнопки. Но если ваша панель инструментов не предлагает точный вариант форматирования, который вам нужен, или вы не работаете в CMS, вам нужно знать, как выделить жирным шрифтом в HTML.
Нет проблем — в этом посте мы начнем с обсуждения некоторых вариантов использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, зачеркнутого, вставленного, отмеченного, подстрочного и надстрочного текста.
Как сделать текст жирным в HTML
Чтобы выделить текст в HTML жирным шрифтом, можно использовать либо тег , либо тег (жирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым образом, но тег указывает на то, что текст имеет особое значение. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение жирный .
Браузеры будут выделять текст внутри обоих этих тегов одинаковым образом, но тег указывает на то, что текст имеет особое значение. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение жирный .
При выделении текста жирным шрифтом рекомендуется использовать тег. Это потому, что это семантический элемент, а — нет. Несемантические элементы хуже доступны и могут затруднить локализацию контента и его перспективу. Кроме того, если выделение текста жирным шрифтом чисто стилистическое, лучше использовать CSS и отделить все стили страницы от содержимого.
По этой причине мы будем показывать примеры только с использованием и свойства CSS font-weight .
Избранный ресурс
25 Советы по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по кодированию и шаблонам.

Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Чтобы выделить текст с высокой важностью, поместите текст в теги . Давайте посмотрим на пример.
Вот HTML:
Это обычный текст абзаца, а это важный текст.
Вот результат:
Как выделить текст в HTML жирным шрифтом с помощью свойства CSS Font-Weight
Чтобы выделить текст жирным шрифтом для украшения, используйте свойство CSS font-weight . Допустим, вы хотите выделить слово в абзаце жирным шрифтом — вы можете обернуть это слово тегами и использовать селектор классов CSS, чтобы применить свойство font-weight только к определенному элементу span.
Вот HTML и CSS:
Это обычный текст абзаца, а это слово выделено полужирным шрифтом для украшения.
.bolded { вес шрифта: полужирный; } Вот результат:
Как курсировать текст в HTML
, чтобы выделить текст в HTML, вы можете использовать либо тег , либо тег (италики). Оба эти тега выделяют текст курсивом, но тег указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение курсив 9.0108 .
Оба эти тега выделяют текст курсивом, но тег указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение курсив 9.0108 .
Как и и , тег обычно предпочтительнее тега , поскольку он является семантическим элементом, поэтому мы будем использовать его в нашем HTML. Примеры.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Как выделить текст в HTML курсивом с помощью элемента выделения
Чтобы определить текст с ударением, поместите текст внутри тегов . Давайте посмотрим пример.
Вот HTML:
Это обычный текст абзаца, а это выделенный текст.
Вот результат:
Как выделить текст курсивом в HTML с помощью свойства CSS Font-Style
Чтобы выделить текст курсивом для украшения, используйте свойство CSS font-style . Представьте, что вы хотите выделить курсивом слово внутри абзаца. Сначала оберните слово в , затем примените свойство font-style только к элементу span.
Представьте, что вы хотите выделить курсивом слово внутри абзаца. Сначала оберните слово в , затем примените свойство font-style только к элементу span.
Вот HTML и CSS:
Это обычный текст абзаца, и это слово выделено курсивом для украшения.
.emphasized { font-style: italic; } Вот результат:
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML и CSS, используйте CSS text-decoration свойство установлено на подчеркивание .
Вы также можете подчеркнуть текст с помощью элемента , но обычно его не следует использовать. Элемент предназначен для конкретных случаев использования, таких как пометка слов с ошибками, обозначение имен собственных в китайском тексте или указание фамилий.
Рассмотрим оба метода ниже.
Как подчеркивать текст в HTML с помощью элемента неартикулированной аннотации
Если вы хотите отобразить неартикулированный текст или текст с нетекстовой аннотацией, поместите текст внутри тегов . Например:
Например:
Этот wrd написан с ошибкой, поэтому мы его подчеркнули.
Вот результат:
Как подчеркнуть текст в HTML с помощью CSS Text-Decoration Свойство
Если вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, тогда вы должны использовать свойство CSS text-decoration, например:
Вот HTML и CSS:
< p>Это обычный текст, и этот текст подчеркнут. .underlined {text-decoration: underline;} И вот результат:
Как визуализировать зачеркнутый текст в HTML
линия через него. Вы можете использовать тег , чтобы указать, что текст теперь является неправильным, неточным или неактуальным. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, используйте свойство CSS text-decoration-line и установите для этого свойства значение line-through .
Кроме того, обратите внимание, что элемент HTML устарел и больше не подходит для отображения зачеркнутого текста.
Давайте рассмотрим примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента Strikethrough
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или актуальным, поместите текст в теги .
Вот HTML:
Собрание начнется в 17:00 в
субботутеперь в воскресенье.
Вот результат:
Как зачеркнуть Текст в HTML с элементом Deleted Text
Чтобы зачеркнуть текст, чтобы показать, что он был удален, поместите текст внутри тегов. Давайте рассмотрим пример с элементом списка:
Вот HTML-код:
Встречи теперь доступны для:
15:00
16:00- 17:00
Вот результат:
Как зачеркнуть текст в HTML со свойством CSS Text-Decoration-Line
Чтобы зачеркнуть текст для другой цели, используйте свойство CSS text-decoration-line .
Вот HTML и CSS:
Это обычный текст, и этот текст сквозной.
.strike { text-decoration-line: line- через; } Вот результат:
Как показать вставленный текст в HTML
Тег часто сочетается с тегом в HTML, чтобы показать, что фрагмент текста был вставлен в документ вместо другого фрагмента текста. Большинство браузеров отображают вставленный текст с подчеркиванием.
Вот HTML:
Мой любимый цвет -
синийкрасный.
Вот результат:
Как создать отмеченное Текст в HTML
Чтобы привлечь внимание к тексту, выделив его, вы можете использовать метку элемент. Вот пример:
Вот HTML:
Наш клуб собирается еженедельно в воскресенье в 20:00.
Вот результат:
Как сделать текстовый подстрочный индекс в HTML
Обычно текст подстрочного индекса отображается более мелким, но более крупным шрифтом и отображается на полсимвола ниже обычной строки. Его можно использовать, среди прочего, в химических формулах, математических уравнениях и дробях.
Его можно использовать, среди прочего, в химических формулах, математических уравнениях и дробях.
Чтобы создать текст нижнего индекса в HTML, используйте элемент .
Вот HTML:
Химическая формула воды: H2O.
Вот результат:
Как сделать текст в верхнем индексе в HTML
Обычно текст верхнего индекса отображается более мелким, но более крупным шрифтом, он отображается на полсимвола выше обычной строки. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков и некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент .
Вот HTML:
Вода необходима для всех форм жизни.1
Вот результат:
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из способов, описанных выше, вы можете помочь своим читателям лучше понять и запомнить информацию с вашего сайта.