Текст как информационный объект презентация 11 класс – Презентация к уроку по информатике и икт (11 класс) по теме: Презентация «Текст как информационный объект» | скачать бесплатно
Презентация — Текст как информационный объект
Слайды и текст этой презентации
Слайд 1

Тема урока: Текст как информационный объект
11 класс
Слайд 2

Текст – это набор символов, обладающих некоторым смыслом.
Но мы знаем, что текст состоит из символов, символы складываются в слова, слова образуют предложения, которые формируют абзацы.
Форматирование – изменение свойств текста.
Изменение свойств: символов и абзацев.
Слайд 3

Свойства символов
Рисунок (шрифт)
Кегль
Начертание
Ширина
Трекинг
Кернинг
Цвет символа
Цвет подложки символа
Слайд 4

Рисунок (шрифт) —
Общий вид для набора всех символов. Шрифты делятся на серифные (с засечками), безсерифные, моноширинные, пропорциональные, декоративные.
Слайд 5

Кегль —
Высота отпечатка символа, измеряемая в пунктах.
Слайд 6

Начертание —
Вид шрифта (жирный, курсив, подчеркнутый).
Слайд 7

Ширина —
Физический размер символа.
Слайд 8

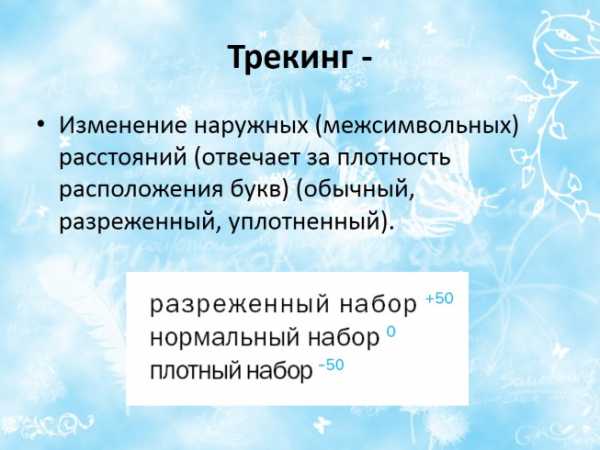
Трекинг —
Изменение наружных (межсимвольных) расстояний (отвечает за плотность расположения букв) (обычный, разреженный, уплотненный).
Слайд 9

Кернинг —
Изменение размера межсимвольных расстояний между соседними символами. Кернинг в отличие от трекинга подразумевает работу с каждым символом.
Шрифт – интервал – поставить галочку кернинг для знаков размером
Слайд 10

Свойства абзаца:
интерлиньяж,
выравнивание,
отступ первой строки,
отступ слева и справа,
отступ сверху и снизу.
Слайд 11

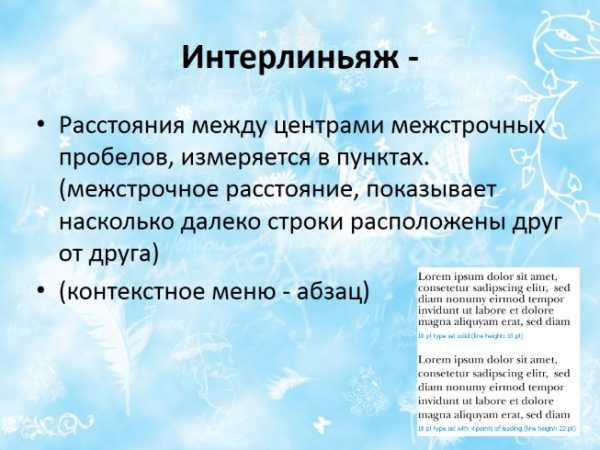
Интерлиньяж —
Расстояния между центрами межстрочных пробелов, измеряется в пунктах. (межстрочное расстояние, показывает насколько далеко строки расположены друг от друга)
(контекстное меню — абзац)
Слайд 12

Выравнивание —
Расположение абзаца относительно краев страницы. (по левому краю, по правому краю, по центру, по ширине)
Слайд 13

Отступ первой строки —
Абзацный отступ (по умолчанию он составляет 1,25 см)
Слайд 14

Отступы слева и справа —
Расстояния от края страницы до левой границы абзаца.
Слайд 15

Отступы сверху и снизу —
Определяют величину расстояния между соседними абзацами, сверху и снизу.
Слайд 16

Тезаурус —
Словарь.
В отличие от толкового словаря, тезаурус позволяет выявить смысл не только с помощью определения, но и посредством соотнесения слова с другими понятиями и их группами, благодаря чему может использоваться для наполнения баз знаний систем искусственного интеллекта.
lusana.ru
Информатика 11 класс Текст как информационный объект.ppt
Количество Ваших материалов: 0.
Авторское
свидетельство о публикации в СМИ

добавьте 1 материал
о создании электронного портфолио
добавьте 5 материала
Секретный
подарок
добавьте 10 материалов
Грамота за
информатизацию образования
добавьте 12 материалов
Рецензия
на любой материал бесплатно

добавьте 15 материалов
Видеоуроки
по быстрому созданию эффектных презентаций
добавьте 17 материалов
znanio.ru
Пряникова Т.С. Информатика 11 класс Текст как информационный объект.ppt
Количество Ваших материалов: 0.
Авторское
свидетельство о публикации в СМИ

добавьте 1 материал
Свидетельство
о создании электронного портфолио
добавьте 5 материала
Секретный
подарок
добавьте 10 материалов
Грамота за
информатизацию образования
Рецензия
на любой материал бесплатно

добавьте 15 материалов
Видеоуроки
по быстрому созданию эффектных презентаций
добавьте 17 материалов
Создание и преобразование информационных объектов
Конспект урока
Предмет: Информатика и ИКТ Класс: 11
Тема урока: Создание и преобразование информационных объектов
Тип урока: Урок закрепления ЗУН
Вид урока: Урок-практикум
Цели:
Общеобразовательные
формирование умений и навыков, носящих в современных условиях общенаучный и общеинтеллектуальный характер
научить применять современное программное обеспечение компьютера
организация деятельности обучающихся по обобщению, систематизации и коррекции знаний в рамках темы.
Развивающие
актуализация личностного опыта, опорных знаний обучающихся, помощь в осознании социальной, практической
и личностной значимости учебного материала;
развитие у школьников теоретического, творческого мышления, а также формирование операционного мышления, направленного на выбор оптимальных решений, развитие навыков и умений применения современных компьютерных технологий.
развитие познавательных и творческих способностей обучающихся;
Воспитательные
стимулирование познавательной активности обучающихся;
воспитание у обучающихся самостоятельности и ответственности.
Методы: беседа, опрос, самостоятельная работа.
Формы: фронтальная, групповая, индивидуальная.
Средства: компьютеры, доска, карточки заданий.
Структура урока
Организационный момент
Актуализация знаний
Практическая работа
Подведение итогов
Задание на дом
Рефлексия
Организационный моментЦель: подготовка обучающихся к работе
на уроке
Задачи: сообщить тему урока; определить цель урока;
Метод: сообщение учителя
Форма: фронтальная
Средства: доска
Приветствие, проверка присутствующих и готовности обучающихся к уроку.
Тема нашего сегодняшнего урока «Создание и преобразование информационных объектов».
Цель нашего урока – изучить и закрепить основные навыки работы с программой MS Word.
Актуализация знаний
Цель: установка уровня знаний у большинства обучающихся
Метод: опрос
Форма: индивидуальная, фронтальная
Средства: карточки
Сегодня мы будем работать с текстовым редактором MS Word. Давайте освежим в памяти знания.
Вопросы:
Последовательность работы с электронным документом. Этапы работы.
Правила ввода текста с клавиатуры.
Как настроить параметры шрифта (перечислите возможные способы)?
Задание:
Панель «форматирование» MS WORD: напротив каждой пиктограммы напишите ее функциональное назначение.
(раздаточные карточки с пиктограммами)
Практическая работа
Цель: формирование умений и навыков работы с MS Word
Задачи: научить применять современное программное обеспечение компьютера
Метод: работа по карточкам-заданиям
Форма: фронтальная, групповая
Средства: карточки задания, компьютеры
Практическая работа «Форматирование символов»
Задание 1. Форматирование символов.
Порядок работы
Создайте текстовый документ Microsoft Word.
Наберите текст по образцу. Установите гарнитуру шрифта Times New Roman, размер 14 пт., начертание обычное, выравнивание по ширине.
Образец текста
В перечне перспективных специальностей направление информационные технологии (Information Technologies, IT, ИТ), вычислительная техника и средства коммуникации занимают особое место.Без компьютеров и ИТ нам уже не обойтись, и люди, в них разбирающиеся, — везде нарасхват. Канада, Германия и другие страны дают зеленый свет иностранным ИТ-специалистам, лишь бы заполнить имеющиеся вакансии.
Скопируйте набранный текст 3 раза.
Установите в 1 абзаце следующие размеры и гарнитуру шрифта:
1 строка: первое слово – 10 пт, второе – 14 пт, третье – 18 пт, четвертое – 22 пт.
3 строка: первое слово – Arial, второе – Bookman OS, третье – Tahoma, четвертое – Monotype Corsiva.
Произведите во 2 абзаце следующие преобразования:
Первые два слова – полужирным шрифтом; вторые два слова – курсивом; третьи два слова – подчеркиванием; следующие два слова – курсивом+полужирным+подчеркиванием.
Оформите в 3 абзаце каждые 2 слова разным цветом.
Задайте в 4 абзаце разные виды и цвета подчеркивания для каждой пары слов.
Наложите на каждое слово 5 абзаца разные видоизменения.
Установите в 6 абзаце следующие межбуквенные интервалы:
1 строка: Разреженный: первое слово – 2 пт, второе – 5 пт, третье – 8 пт, четвертое – 15 пт;
3 строка: Уплотненный: первое слово – 2 пт, второе – 5 пт, третье – 8 пт, четвертое – 15 пт;
Установите в 7 абзаце следующее смещение и масштаб:
1 строка: первое слово – вверх 6 пт, третье – вверх 12 пт, пятое – вниз 8 пт, седьмое – вниз 15 пт.
3 строка: первое слово – 100%, второе – 70%, третье – 50%, четвертое – 120%.
Наложите на каждую строку 8 абзаца текста разные эффекты анимации.
Задание 2. Вставка символов.
Порядок работы
Вставьте после текста следующие символы
©, ™, ®, &, @, $ , ₣, ₤, € ,, , , , , ,
Задание 3. Создайте собственную визитную карточку, используя разные символы и форматирование.
Обобщение, систематизация
и закрепление учебного материала
Цель: актуализация и корректировка знаний
Задачи: обобщить содержание урока;
закрепить у обучающихся те знания и умения, которые необходимы для самостоятельной работы Метод: индивидуальный опрос
Форма: индивидуальная
Средства: компьютер
Защита практической работы (задания 3).
Каждый показывает результат своей работы и объясняет, как добился такого результата.
Какую гарнитуру использовали?
Какой размер, начертание и вид символов устанавливали?
Какими дополнительными возможностями программы воспользовался?
Цель: анализ и оценка работы класса
Задачи: проанализировать, дать оценку успешности достижения цели и наметить перспективу
на будущее
Метод: сообщение преподавателя
Форма: фронтальная
Подводится анализ и оценка работы класса и отдельных обучающихся во всех видах деятельности (активность, грамотность ответа), выставляется оценка.
Аргументация выставленных отметок, замечания по уроку, предложения о возможных изменениях на последующих уроках.
Выражение благодарности детям за участие в уроке.
Задание на дом
Цель: закрепление и применение полученных ЗУН.
Задачи: сообщить обучающимся о домашнем задании, разъяснить методику его выполнения
Метод: сообщение учителя
Форма: фронтальная
Домашнее задание
Создать титульную страницу книги. Типы шрифтов и размеры символов подобрать самостоятельно.
Рефлексия
Цель: самоанализ деятельности и ее результатов
Задачи: выявить уровень осознания содержания пройденного
Метод: незаконченное предложение
Форма: индивидуальная
Средства: рефлексивный экран
Рефлексия содержания учебного материала
Подводятся итоги урока, обсуждение того, что узнали, и того, как работали – т.е. каждый оценивает свой вклад в достижение поставленных в начале урока целей, свою активность, эффективность работы класса, увлекательность и полезность выбранных форм работы.
Ребята по кругу высказываются одним предложением, выбирая начало фразы из рефлексивного экрана на доске:
Было интересно…
Было трудно…
Я выполнял задания…
Я понял, что…
Теперь я могу…
Я почувствовал, что…
Я приобрел…
Я научился…
У меня получилось …
Я смог…
Я попробую…
Меня удивило…
Урок дал мне для жизни…
Мне захотелось…
infourok.ru
11 класс | Сайт учителя информатики и ИКТ
Глава 1. Компьютерные технологии представления информации
- Универсальность дискретного (цифрового) представления информации. Двоичное представление информации в компьютере.
- Двоичная система счисления. Двоичная арифметика.
- Компьютерное представление целых и вещественных чисел.
- Представление текстовой информации в компьютере. Кодовые таблицы.
- Два подхода к представлению графической информации. Растровая и векторная графика.
- Модели цветообразования.
- Технологии построения анимационных изображений.
- Технологии трехмерной графики.
- Представление звуковой информации: MIDI и цифровая запись.
- Понятие о методах сжатия данных.
- Форматы файлов.
Глава 2. Средства и технологии создания и преобразования информационных объектов
- Текст как информационный объект. Автоматизированные средства и технологии организации текста.
- Основные приемы преобразования текстов.
- Гипертекстовое представление информации.
- Динамические (электронные) таблицы как информационные объекты.
- Средства и технологии работы с таблицами.
- Назначение и принципы работы электронных таблиц.
- Основные способы представления математических зависимостей между данными.
- Использование электронных таблиц для обработки числовых данных (на примере задач из различных предметных областей)
- Графические информационные объекты. Средства и технологии работы с графикой.
- Создание и редактирование графических информационных объектов средствами графических редакторов, систем презентационной и анимационной графики.
Видеокурс по Microsoft® Office
Глава 3. Средства и технологии обмена информацией с помощью компьютерных сетей (сетевые технологии)
- Каналы связи и их основные характеристики.
- Помехи, шумы, искажение передаваемой информации.
- Избыточность информации как средство повышения надежности ее передачи. Использование кодов с обнаружением и исправлением ошибок.
- Возможности и преимущества сетевых технологий.
- Локальные сети. Топологии локальных сетей.
- Глобальная сеть.
- Адресация в Интернете.
- Протоколы обмена. Протокол передачи данных TCP/IP.
- Аппаратные и программные средства организации компьютерных сетей.
- Информационные сервисы сети Интернет: электронная почта, телеконференции, Всемирная паутина, файловые архивы и т.д.
- Поисковые информационные системы.
- Организация поиска информации.
- Описание объекта для его последующего поиска.
- Инструментальные средства создания Web-сайтов.
Видеокурс по Интернет — сервисам
Глава 4. Основы социальной информатики
- Информационная цивилизация.
- Информационные ресурсы общества.
- Информационная культура.
- Этические и правовые нормы информационной деятельности человека.
- Информационная безопасность.
Дополнительные материалы к урокам:
Уроки онлайн для 7-11 классов
Понравилось это:
Нравится Загрузка…
korobova77.wordpress.com
Текст как информационный объект | Школьные файлы SchoolFiles.net
Чтобы посмотреть презентацию с картинками, оформлением и слайдами, скачайте ее файл и откройте в PowerPoint на своем компьютере.
Текстовое содержимое слайдов презентации:
Тема урока:Текст как информационный объект 11 класс Текст – это набор символов, обладающих некоторым смыслом.Но мы знаем, что текст состоит из символов, символы складываются в слова, слова образуют предложения, которые формируют абзацы.Форматирование – изменение свойств текста.Изменение свойств: символов и абзацев. Свойства символов Рисунок (шрифт)КегльНачертаниеШиринаТрекингКернингЦвет символаЦвет подложки символа Рисунок (шрифт) -Общий вид для набора всех символов. Шрифты делятся на серифные (с засечками), безсерифные, моноширинные, пропорциональные, декоративные. Кегль -Высота отпечатка символа, измеряемая в пунктах. Начертание — Вид шрифта (жирный, курсив, подчеркнутый). Ширина — Физический размер символа. Трекинг — Изменение наружных (межсимвольных) расстояний (отвечает за плотность расположения букв) (обычный, разреженный, уплотненный). Кернинг — Изменение размера межсимвольных расстояний между соседними символами. Кернинг в отличие от трекинга подразумевает работу с каждым символом.Шрифт – интервал – поставить галочку кернинг для знаков размером Свойства абзаца:интерлиньяж, выравнивание, отступ первой строки, отступ слева и справа, отступ сверху и снизу. Интерлиньяж — Расстояния между центрами межстрочных пробелов, измеряется в пунктах. (межстрочное расстояние, показывает насколько далеко строки расположены друг от друга)(контекстное меню — абзац) Выравнивание — Расположение абзаца относительно краев страницы. (по левому краю, по правому краю, по центру, по ширине) Отступ первой строки -Абзацный отступ (по умолчанию он составляет 1,25 см) Отступы слева и справа -Расстояния от края страницы до левой границы абзаца. Отступы сверху и снизу -Определяют величину расстояния между соседними абзацами, сверху и снизу. Тезаурус -Словарь.В отличие от толкового словаря, тезаурус позволяет выявить смысл не только с помощью определения, но и посредством соотнесения слова с другими понятиями и их группами, благодаря чему может использоваться для наполнения баз знаний систем искусственного интеллекта.
Приложенные файлы
schoolfiles.net
Текст как информационный объект

Тема урока: Текст как информационный объект
Презентацию подготовила Забелина Мария Владимировна
Учитель информатики МОУ СОШ № 4 имени В.Бурова г. Бежецка Тверской области
Забелина М.В., учитель информатики

Текст – это набор символов, обладающих некоторым смыслом.
Но мы знаем, что текст состоит из символов, символы складываются в слова, слова образуют предложения, которые формируют абзацы.
Форматирование – изменение свойств текста.
Изменение свойств: символов и абзацев.
Забелина М.В., учитель информатики

Свойства символов
- Рисунок (шрифт)
- Кегль
- Начертание
- Ширина
- Трекинг
- Кернинг
- Цвет символа
- Цвет подложки символа
Забелина М.В., учитель информатики

Рисунок (шрифт) —
- Общий вид для набора всех символов. Шрифты делятся на серифные (с засечками), безсерифные, моноширинные, пропорциональные, декоративные.
Забелина М.В., учитель информатики

Кегль —
- Высота отпечатка символа, измеряемая в пунктах.
Забелина М.В., учитель информатики

Начертание —
- Вид шрифта (жирный, курсив, подчеркнутый).
Забелина М.В., учитель информатики

Ширина —
- Физический размер символа.
Забелина М.В., учитель информатики

Трекинг —
- Изменение наружных (межсимвольных) расстояний (отвечает за плотность расположения букв) (обычный, разреженный, уплотненный).
Забелина М.В., учитель информатики

Кернинг —
- Изменение размера межсимвольных расстояний между соседними символами. Кернинг в отличие от трекинга подразумевает работу с каждым символом.
- Шрифт – интервал – поставить галочку кернинг для знаков размером
Забелина М.В., учитель информатики

Свойства абзаца:
- интерлиньяж,
- выравнивание,
- отступ первой строки,
- отступ слева и справа,
- отступ сверху и снизу.
Забелина М.В., учитель информатики

Интерлиньяж —
- Расстояния между центрами межстрочных пробелов, измеряется в пунктах. (межстрочное расстояние, показывает насколько далеко строки расположены друг от друга)
- (контекстное меню — абзац)
Забелина М.В., учитель информатики

Выравнивание —
- Расположение абзаца относительно краев страницы. (по левому краю, по правому краю, по центру, по ширине)
Забелина М.В., учитель информатики

Отступ первой строки —
- Абзацный отступ (по умолчанию он составляет 1,25 см)
Забелина М.В., учитель информатики

Отступы слева и справа —
- Расстояния от края страницы до левой границы абзаца.
Забелина М.В., учитель информатики

Отступы сверху и снизу —
- Определяют величину расстояния между соседними абзацами, сверху и снизу.
Забелина М.В., учитель информатики
videouroki.net